
If you’ve ever tried to add a HTML space in Gmail, you’ve learned what we’ve all learned at one point or another:
There’s no native way to add a HTML space in Gmail.
Or… to add any HTML in Gmail.
You can’t, say, quickly flip your Gmail compose window over to HTML mode. Google didn’t build any HTML editing capabilities into their app.
So we sigh, shrug — and now, we move on to our alternatives.
In this article, I’ll cover five different ways to add a quick space in HTML. Then I’ll cover the different ways to add HTML spaces in Gmail: Both the hard way and the easy way.
Plus, while you’re learning how to add HTML to Gmail, I’ll share a way to use HTML to turn Gmail into a full-on email marketing platform.
HTML Space: Table of Contents
- 5 Ways to Add a Space with HTML
- The Hard Way to Add a HTML Space in Gmail
- The Easy Way to Add a HTML Space in Gmail
- Beyond the HTML Space: How GMass Transforms Gmail
5 Ways to Add a Space with HTML
It may be hard to add a HTML space in Gmail… but it’s easy to add a space in HTML itself.
There are lots of different ways.
Unfortunately, none of them is as simple as typing a couple of spaces.
If you type “hello there”, HTML turns that into “hello there” — unless you take measures to retain the spacing you want.
Here are all the different ways to add a HTML space, which I’ve ranked roughly by how common they are.
And note: I’m not using CSS here. We’re going for pure HTML code options, as those are the fastest option and the most viable when it comes to email.
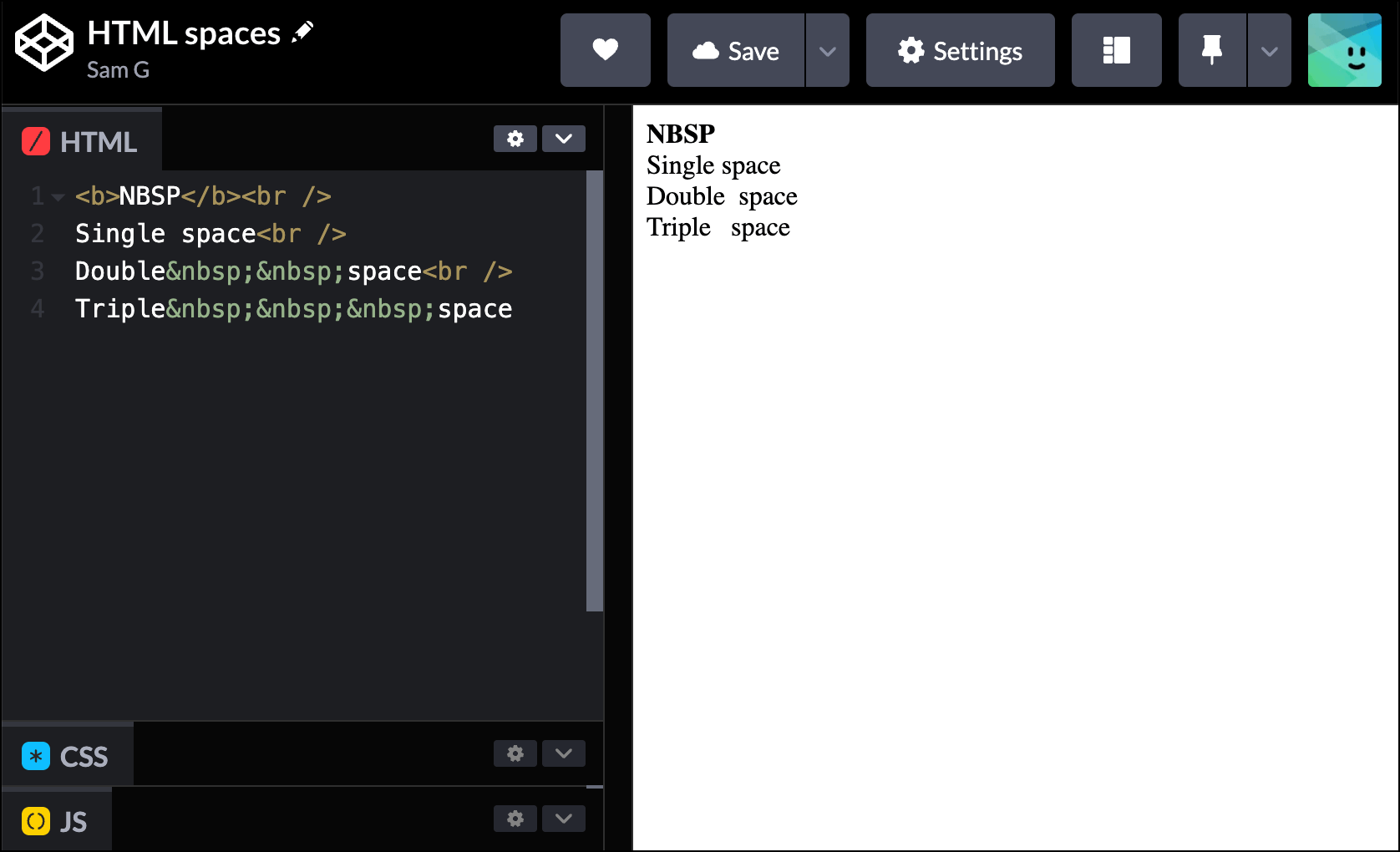
Non-breaking space ( )

The most common way to add a space using HTML is with the non-breaking space entity, which you insert with the code .
It looks like a regular space, but you can put as many non-breaking spaces as you need and HTML won’t disregard them like it does to your standard extra spaces.
“Non-breaking” space is not just a random name. Browsers won’t break lines between non-breaking spaces; it will keep words with those spaces between them on the same line, even if that causes the content to overflow.
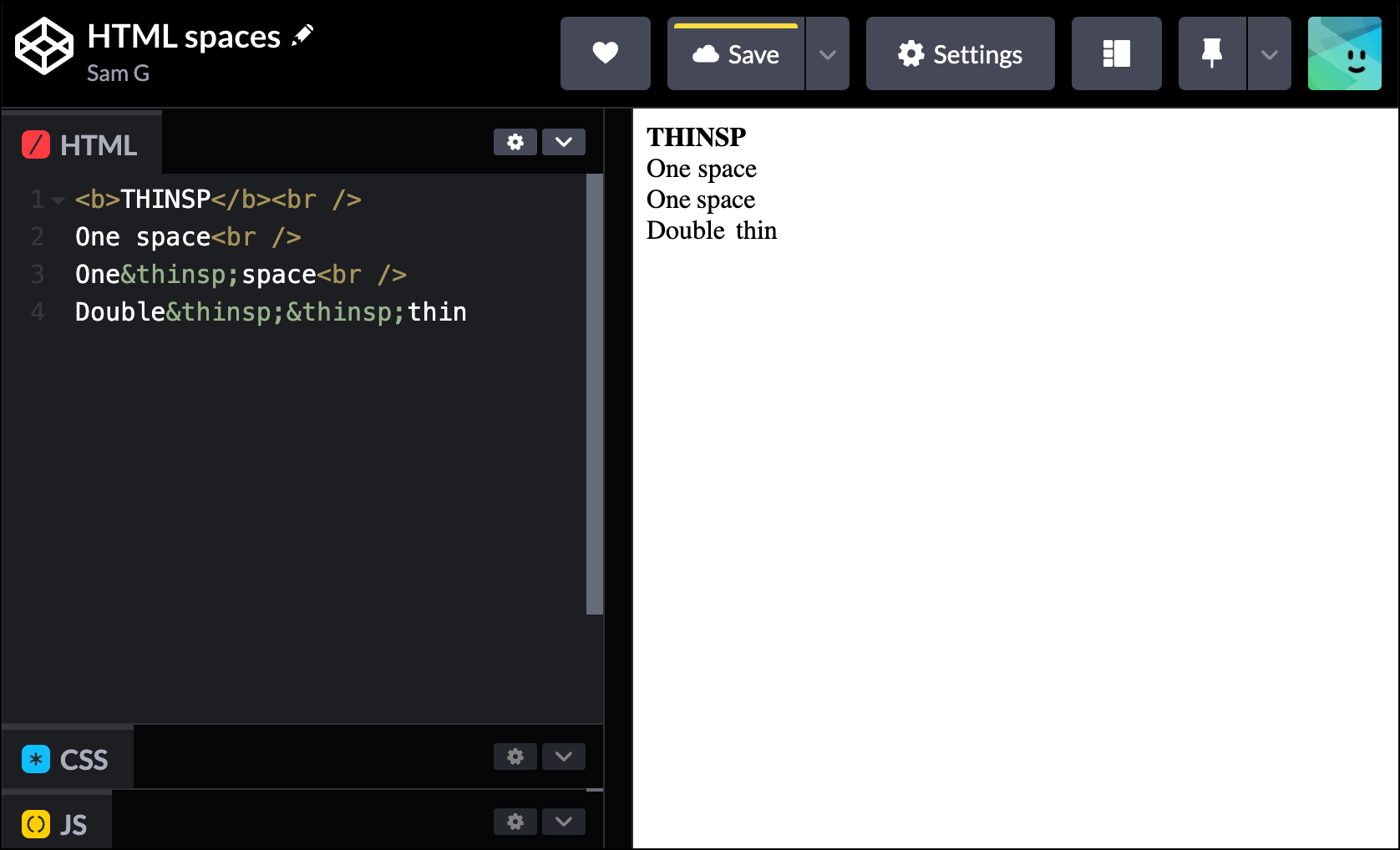
Small space ( )

The thin space in HTML,  , creates a space that’s a bit smaller than a regular space.
You may want to use these for stylistic purposes. But if you’re trying to create big gaps between words with multiple spaces, there are much more efficient options.
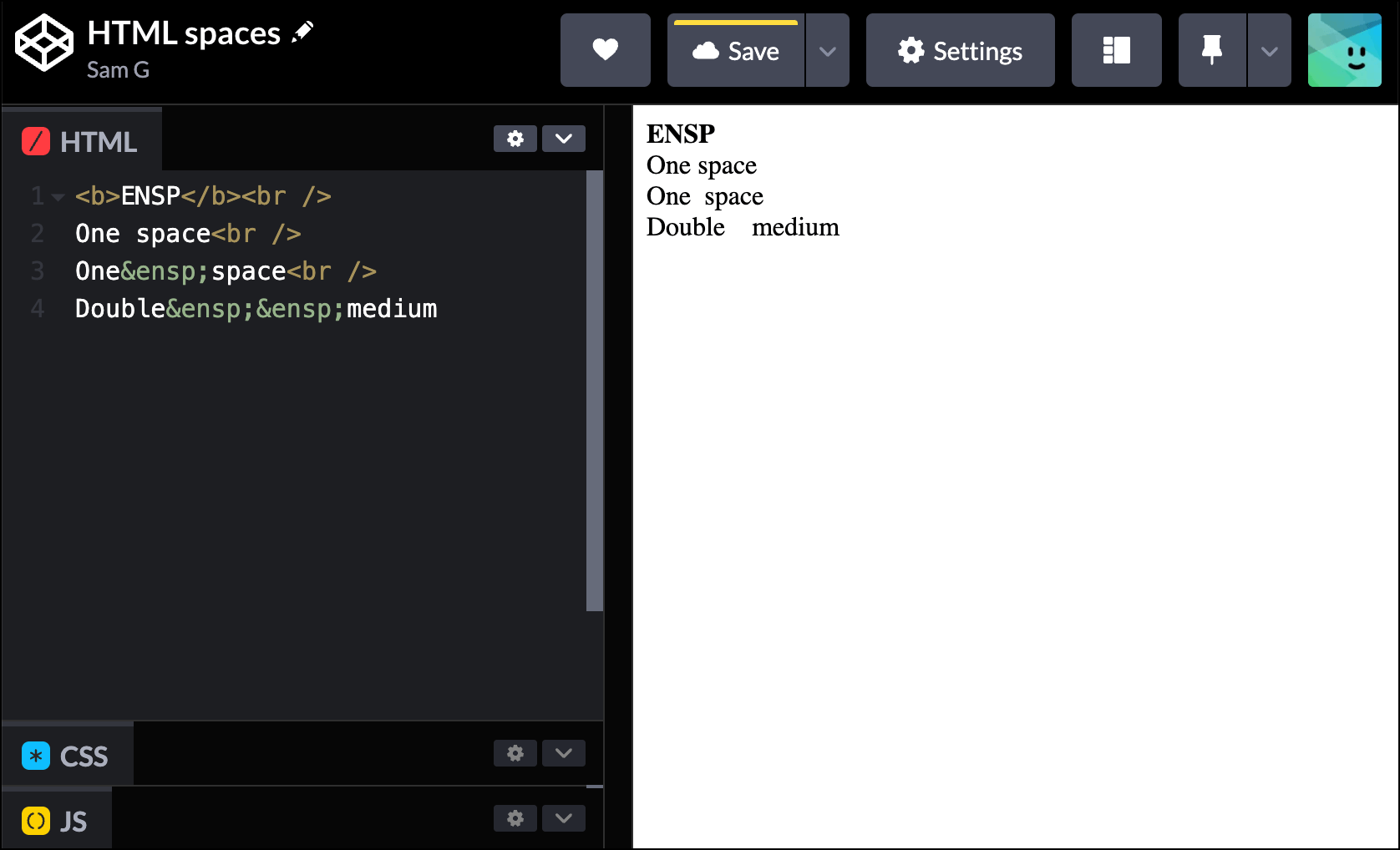
Medium space ( )

When you use   in HTML, it creates an “n” space — which is a space that’s half the size of the current font height. (So if you’re using text that’s 12 pixels high, the   space would be six pixels wide.)
The downside of using this space is it’s a little less predictable size-wise than — since that inserts spaces consistent with the spaces in your typeface.
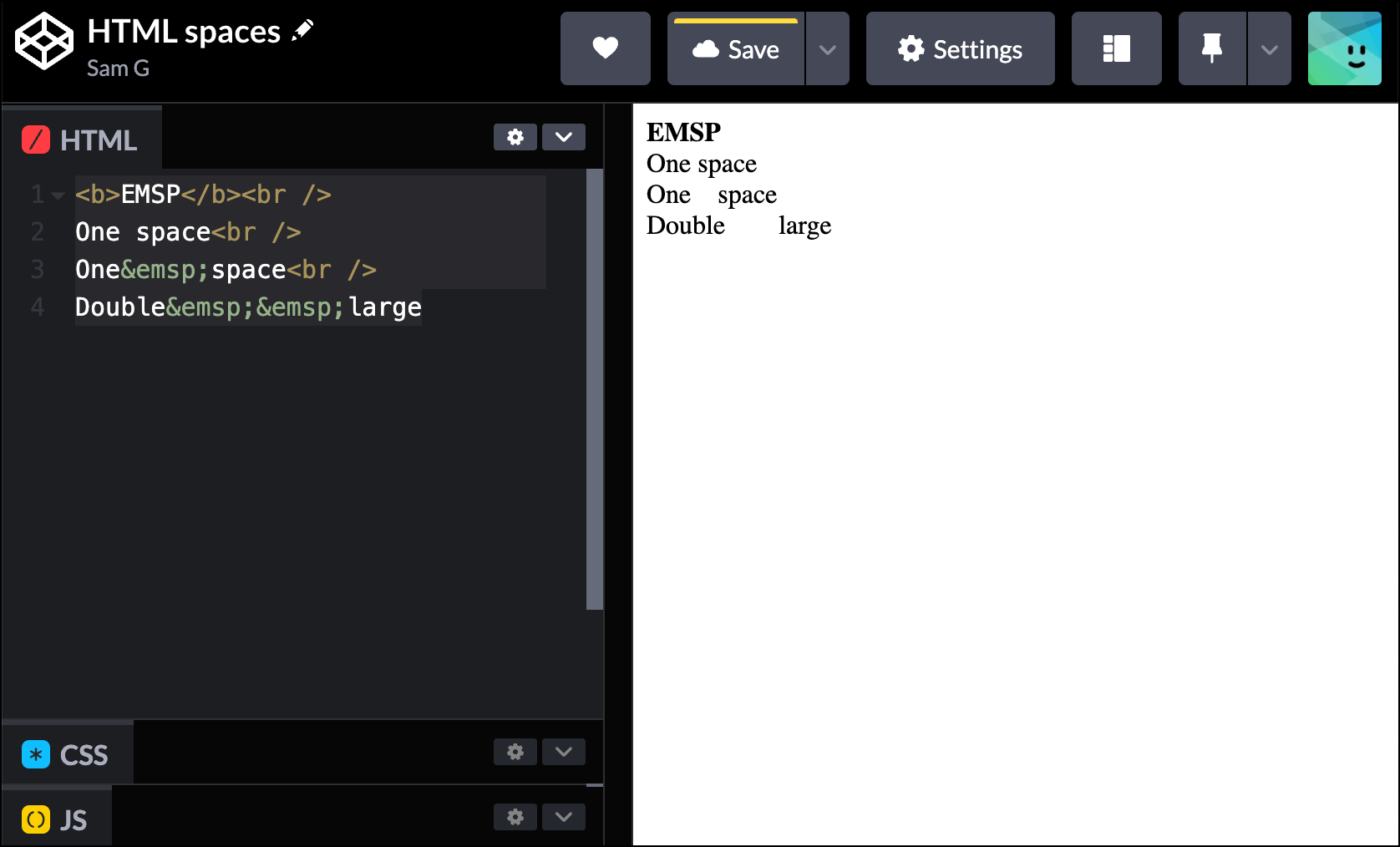
Large space ( )

The cousin of the medium space is the large space.
With  , you get the “m” space — which means the width of your current font’s height. So if you’re using 12-pixel text, this will create a 12-pixel space.
Once again, this option is a little less predictable size-wise than a non-breaking space.   and   are also less popular and less used than . But if you just need some big spaces, this is a good option.
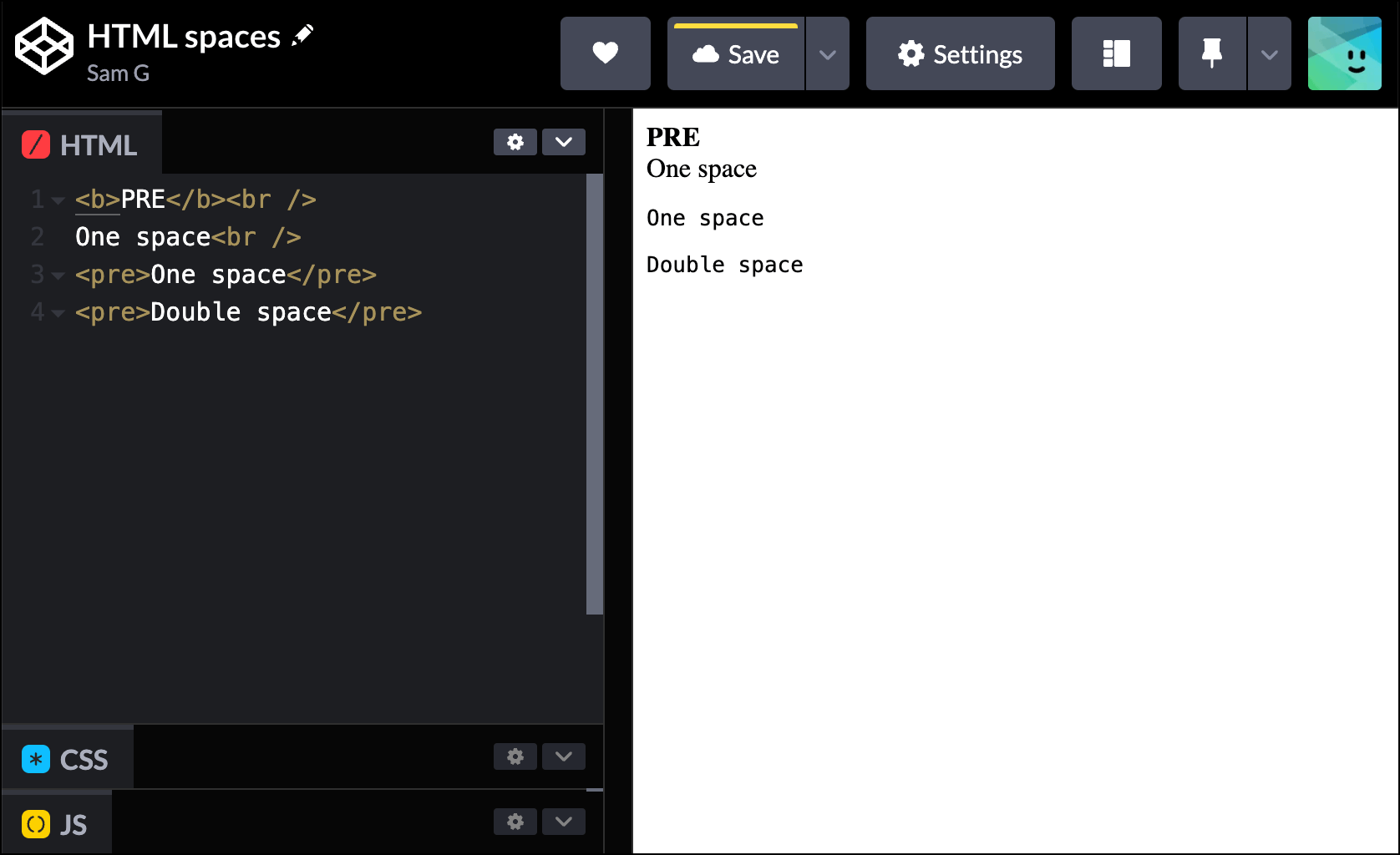
Pre-formatted text (<pre></pre>)

The <pre> HTML tag turns your text into a monospace font — that is, every character is the same width.
And everything you type gets retained inside pre-formatted text, including multiple spaces. So with pre-formatted text, if you type two spaces, you get two spaces.
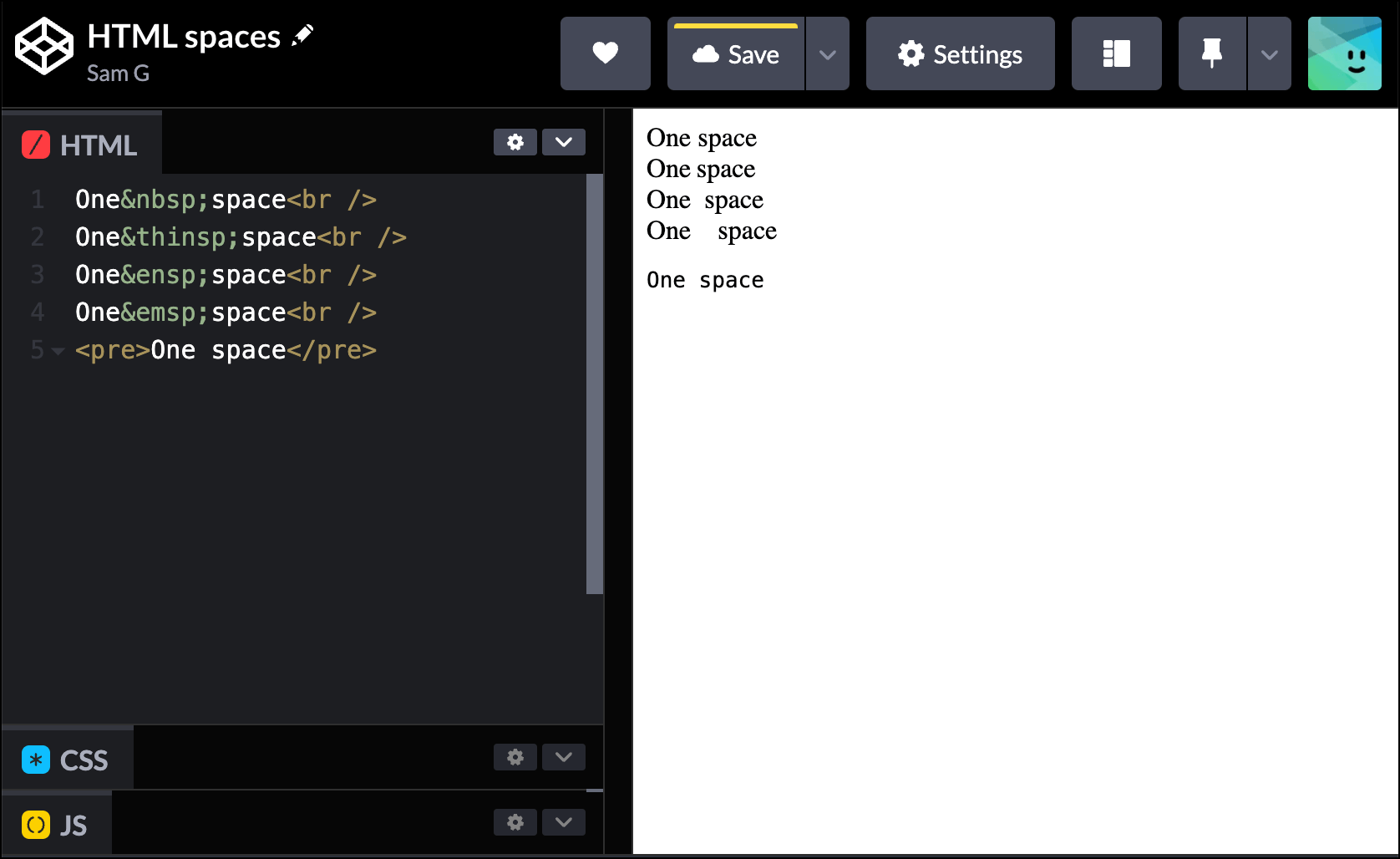
All our options, together.

Once again — even though we have this variety of ways to add spaces in HTML we can’t just plunk any of them into Gmail.
We’ll have to use other techniques to pull that off. Here’s how.
The Hard Way to Add a HTML Space in Gmail
First up, I’m going to cover the hard way to add a HTML space in Gmail.
This technique doesn’t require any browser add-ons, but does feel like a massive, overly technical, hacky, and cumbersome workaround.
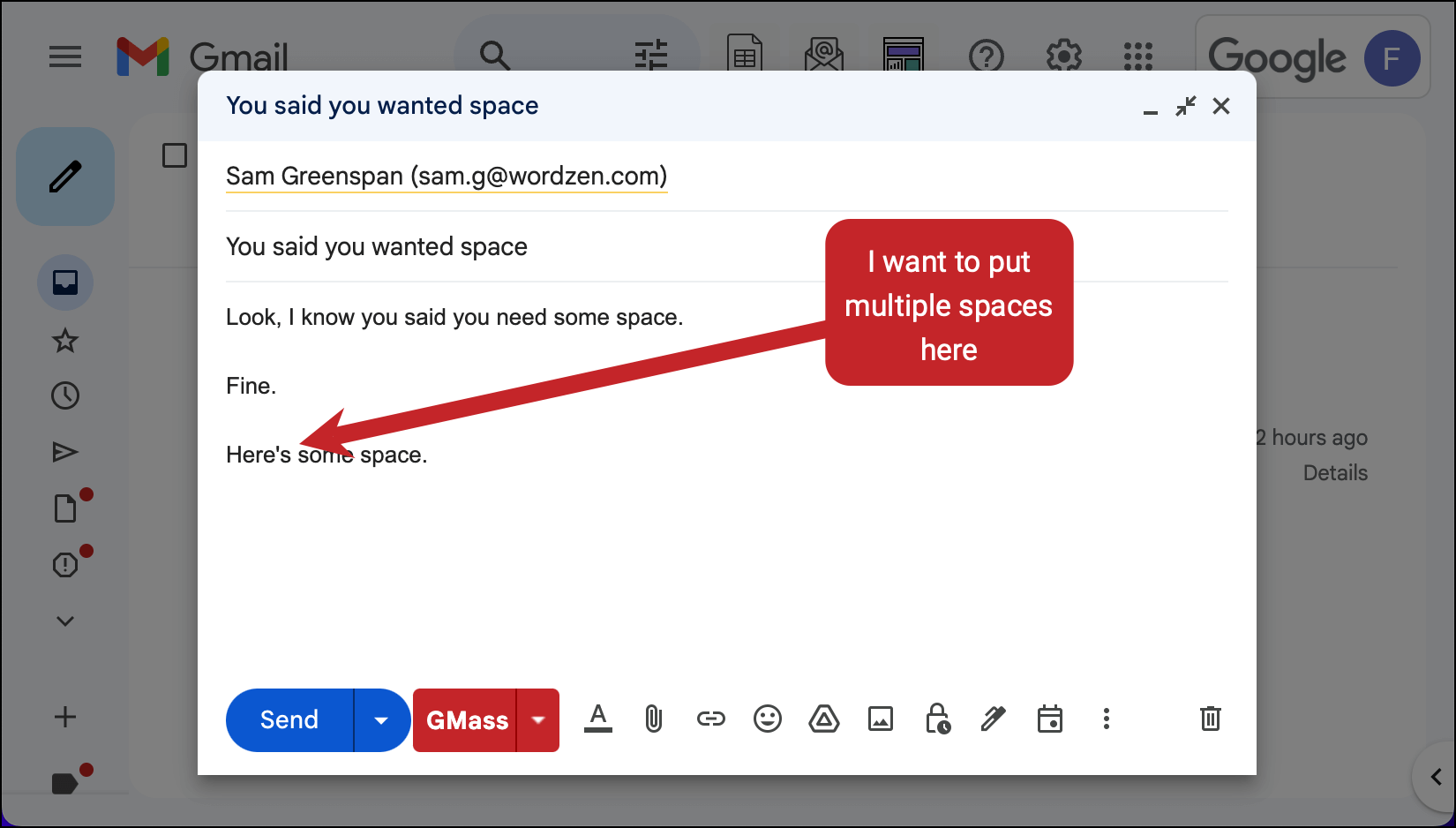
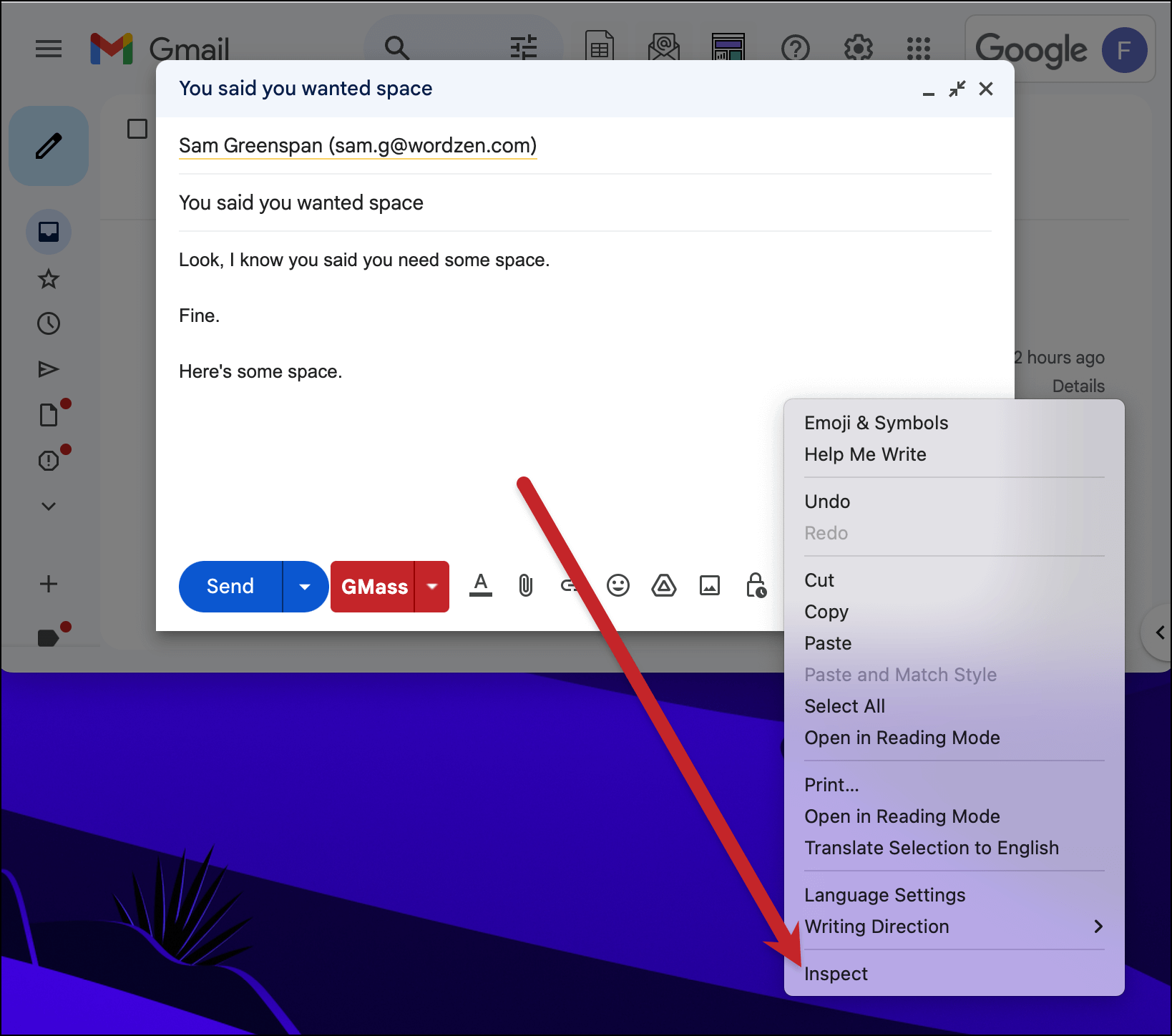
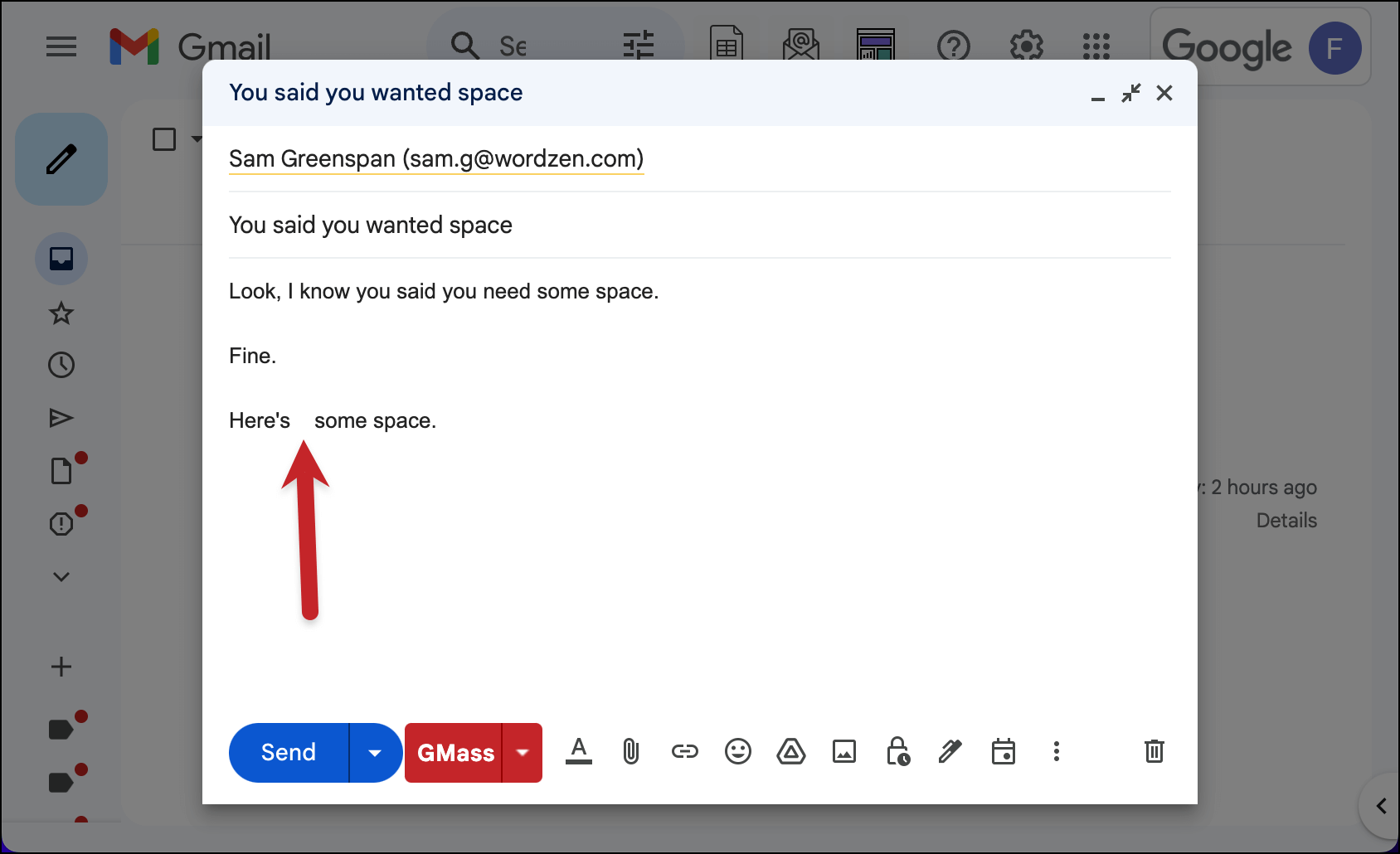
Here’s my email where I want to add multiple spaces.

I will now right click and, from the options, I’ll choose Inspect to bring up the Chrome dev tools.

That brings up the underlying HTML code of the Gmail website.
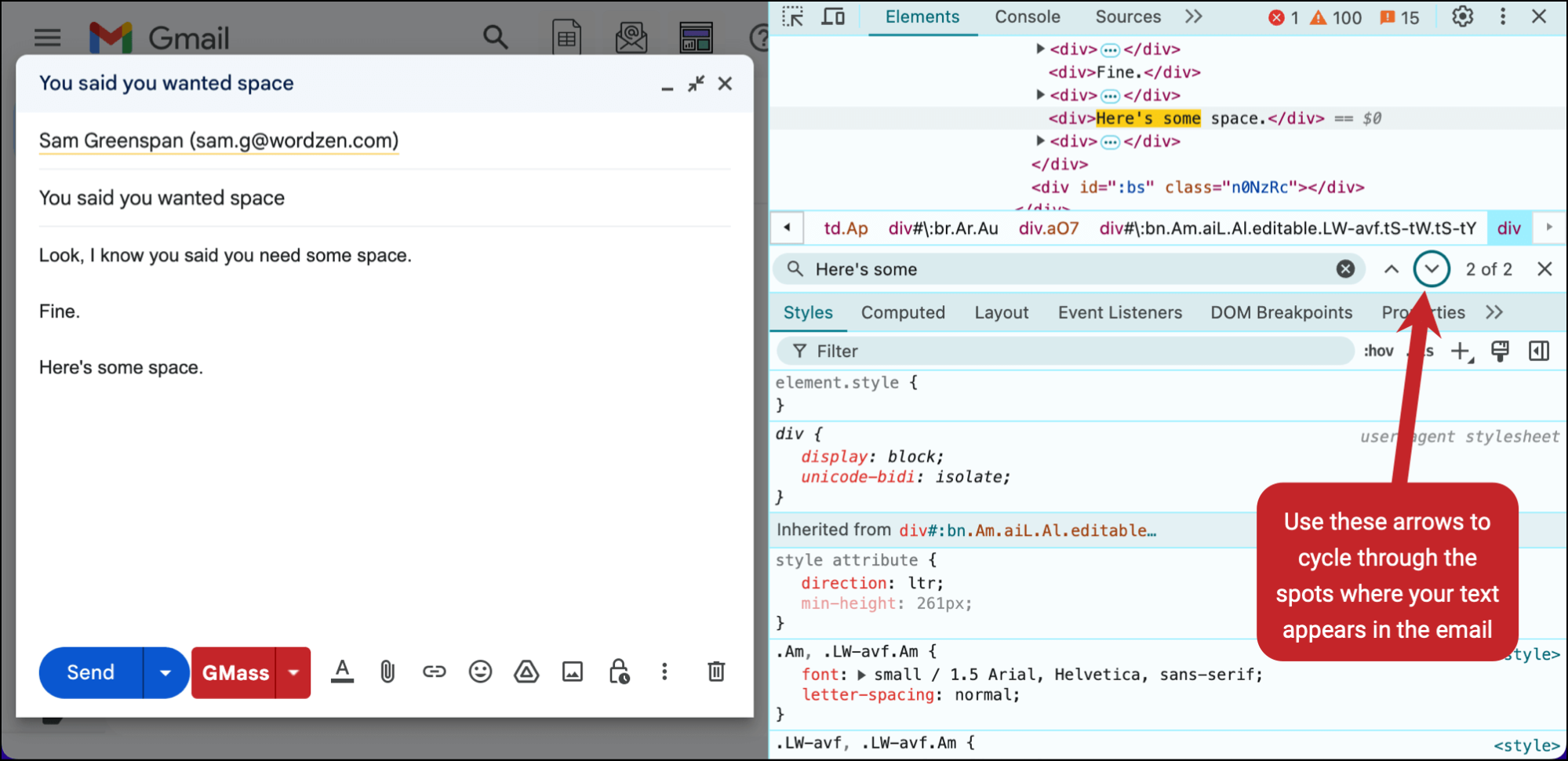
I’ll now use Control-F on PC or Command-F on Mac to bring up the search function, and I’ll search for the spot in my email where I want to add my HTML spaces.
Note: There may be a couple of spots where Gmail has this text in your email, as sometimes they’ll put it in a hidden field. Make sure you find the right spot to edit.

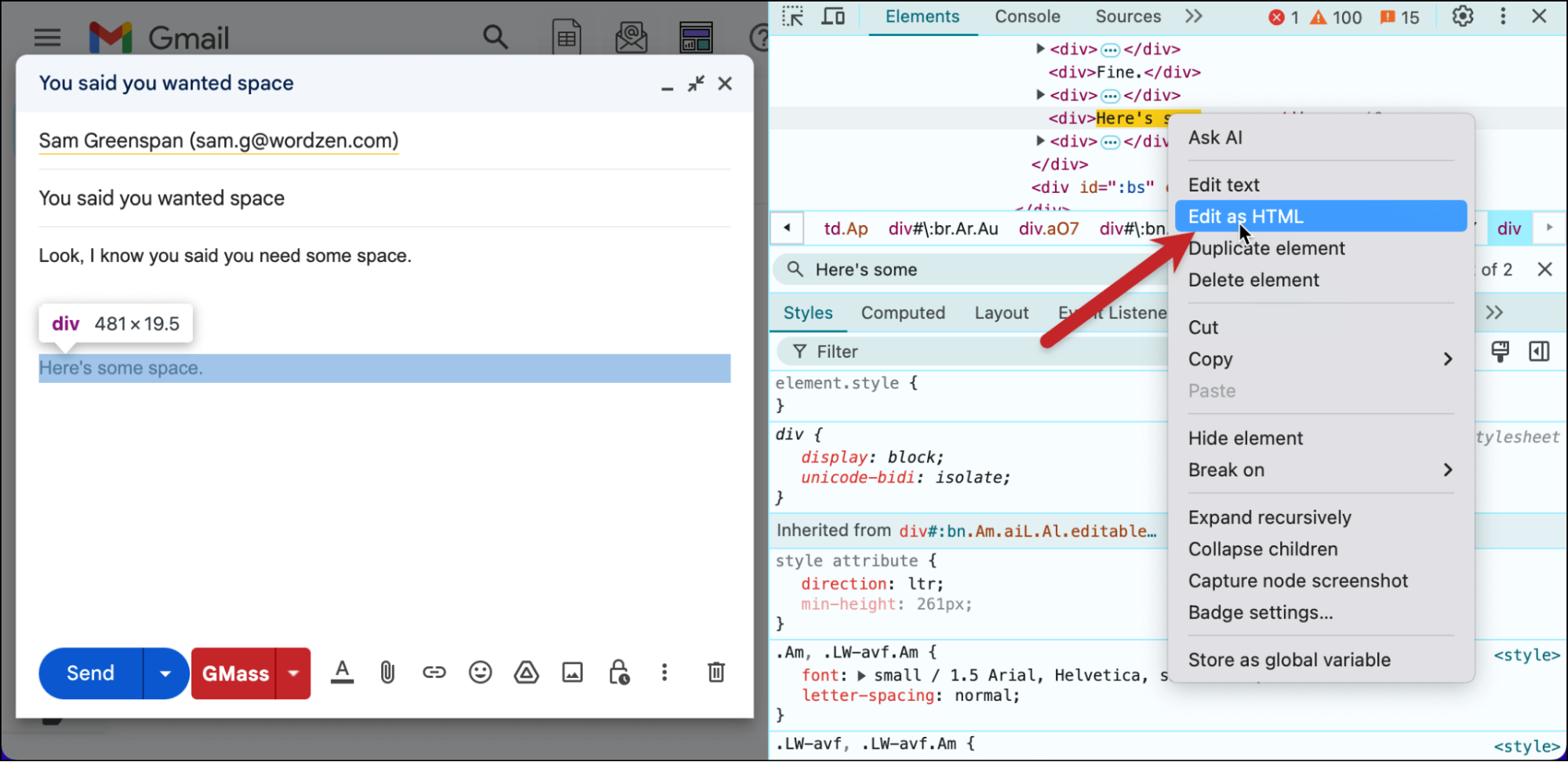
Now right click on that text and choose Edit as HTML from the menu.

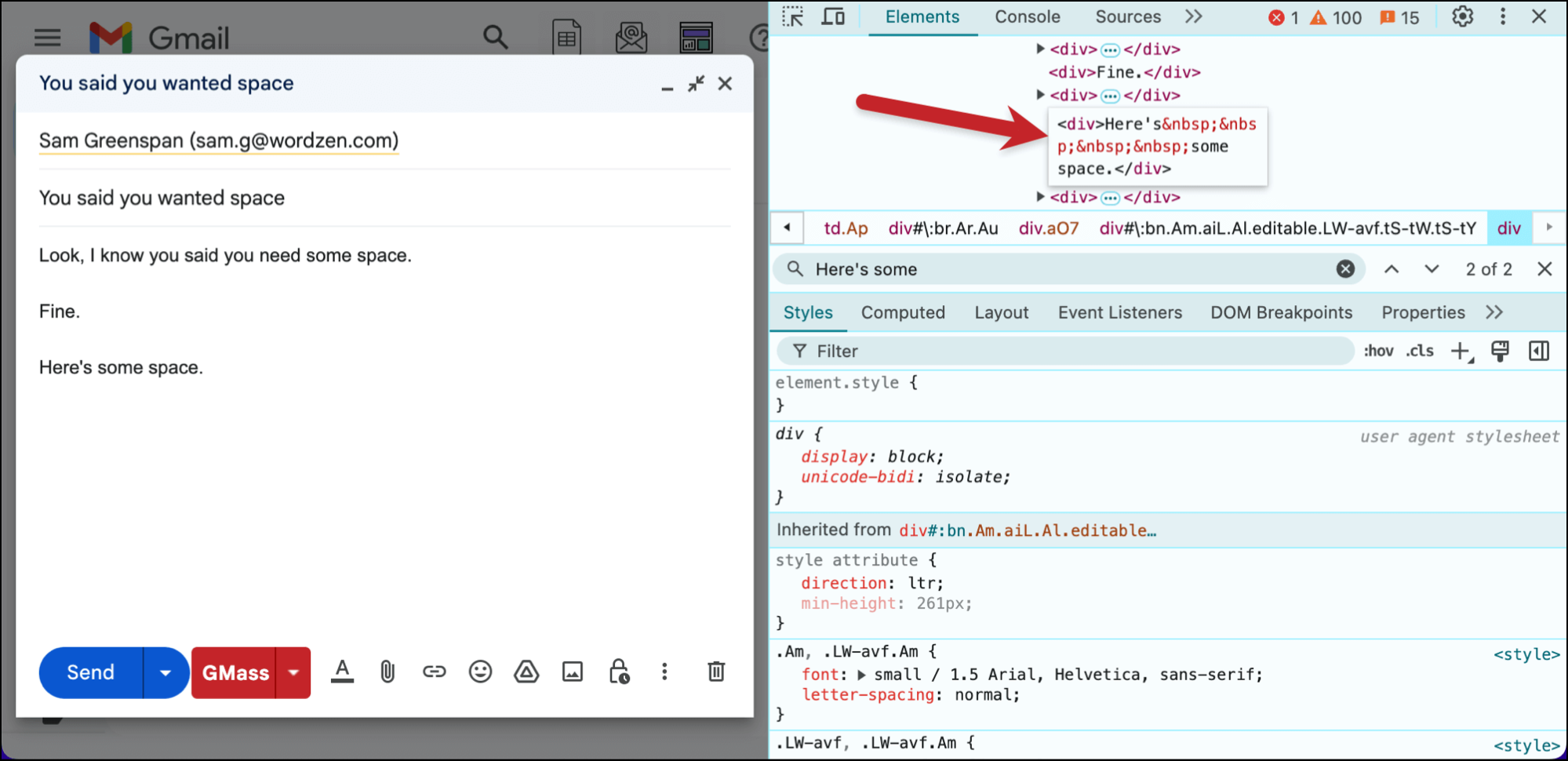
Type in the ASCII codes for HTML spaces in the spot where you want them. I’ll go with the most common option, non-breaking spaces, here.

Next click out of that field, then close the Inspect panel with the X on the top right of the panel. There’s no save option or anything; what you’ve typed is automatically saved (at least for this moment, until this tab is refreshed).
Your HTML spaces are now visible in your email. And if you send this email, you’ll send it with those spaces.

While this method worked, it’s clearly imperfect.
This is a workaround and a somewhat unpredictable one. (I am still never 100% sure my email is going to retain the HTML formatting when I send.)
It’s not easy to work inside the Chrome dev tools, especially for people who aren’t super comfortable with HTML.
If any element of the window refreshes (which Gmail will sometimes do), you’ll lose all the changes you made.
And while you can add a space here or there this way, imagine trying to add any more complex HTML this way — or edit it.
Fortunately, there’s a better way.
The Easy Way to Add a HTML Space in Gmail
The easier way to add a space in your emails is by using a tool that adds HTML editing capabilities to Gmail.
There are a handful of these out there, but I’ll introduce GMass because it can do a whole lot more than just HTML editing — though it makes that about as easy as possible.
GMass is a Chrome extension that actually transforms Gmail into a full-fledged email sending platform. And, yes, gives you HTML editing capabilities as one of its many, many features.
To install GMass, just install the extension from the Chrome Web Store.
Head back to Gmail, GMass will have you connect your Gmail account, and you’ll immediately be able to get started. (There’s no credit card required.)
Time to add HTML spaces.
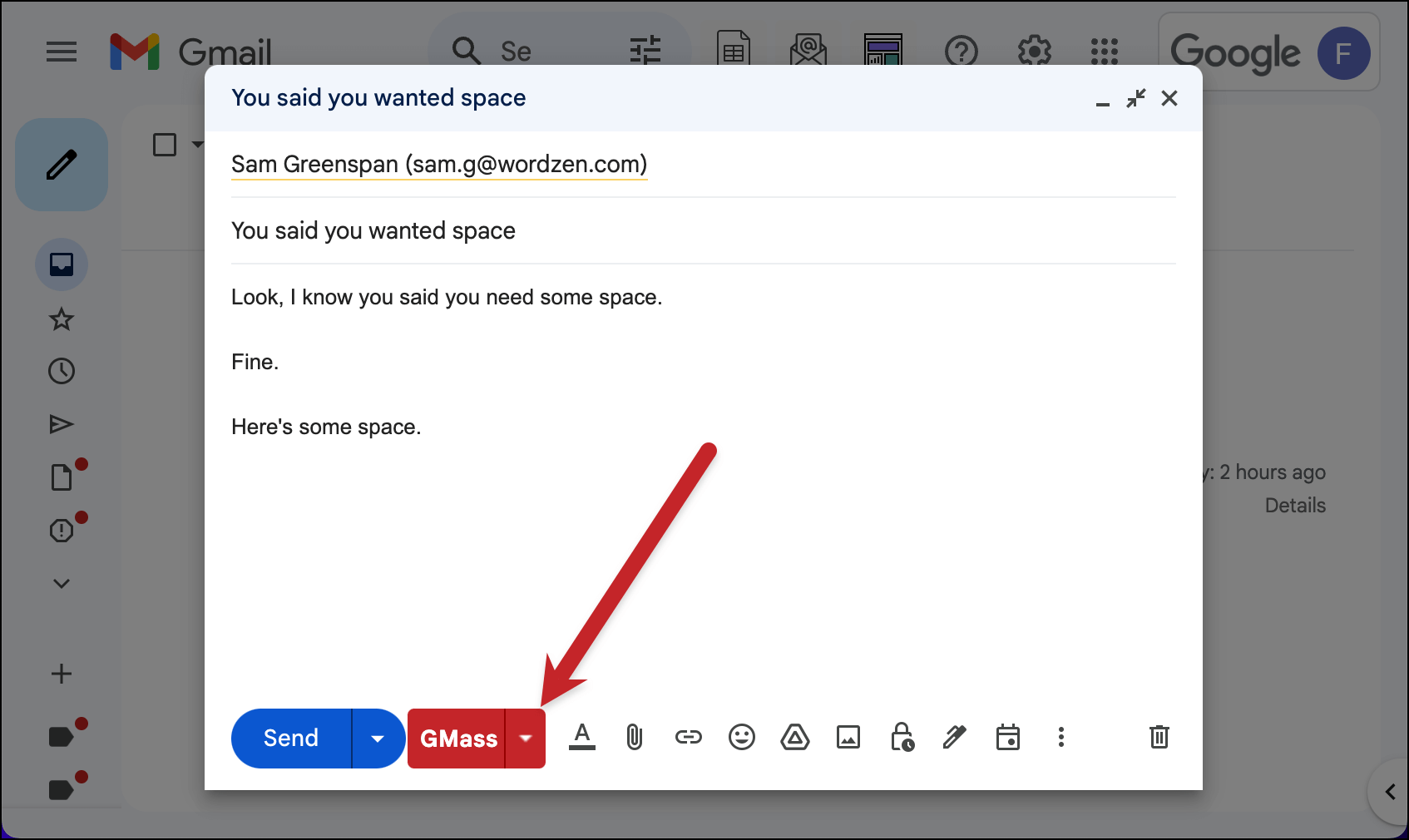
In your email, click on the little arrow next to the new GMass button you see in the compose window.

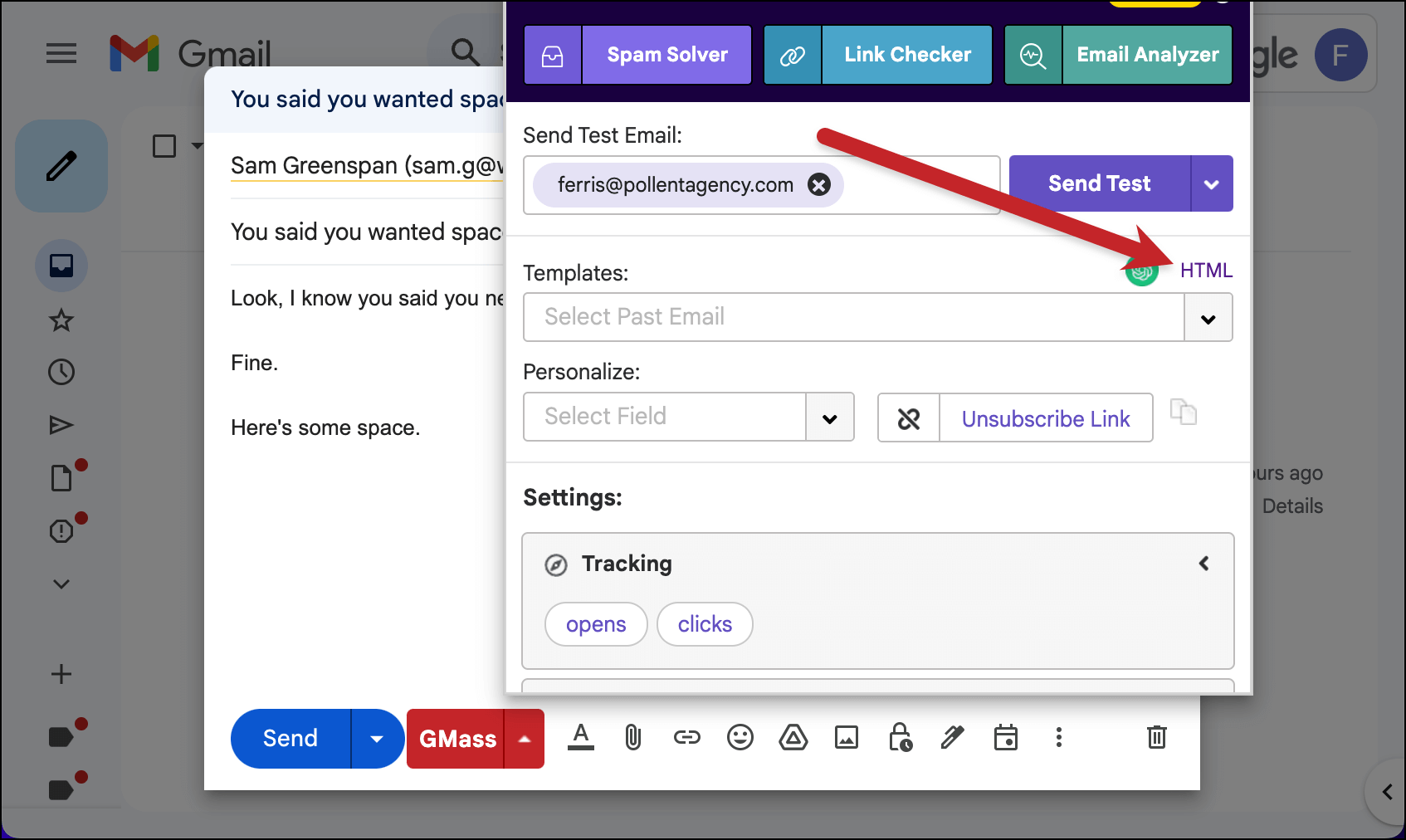
That brings up the GMass settings box, which you’ll use when you send any campaigns through Gmail.
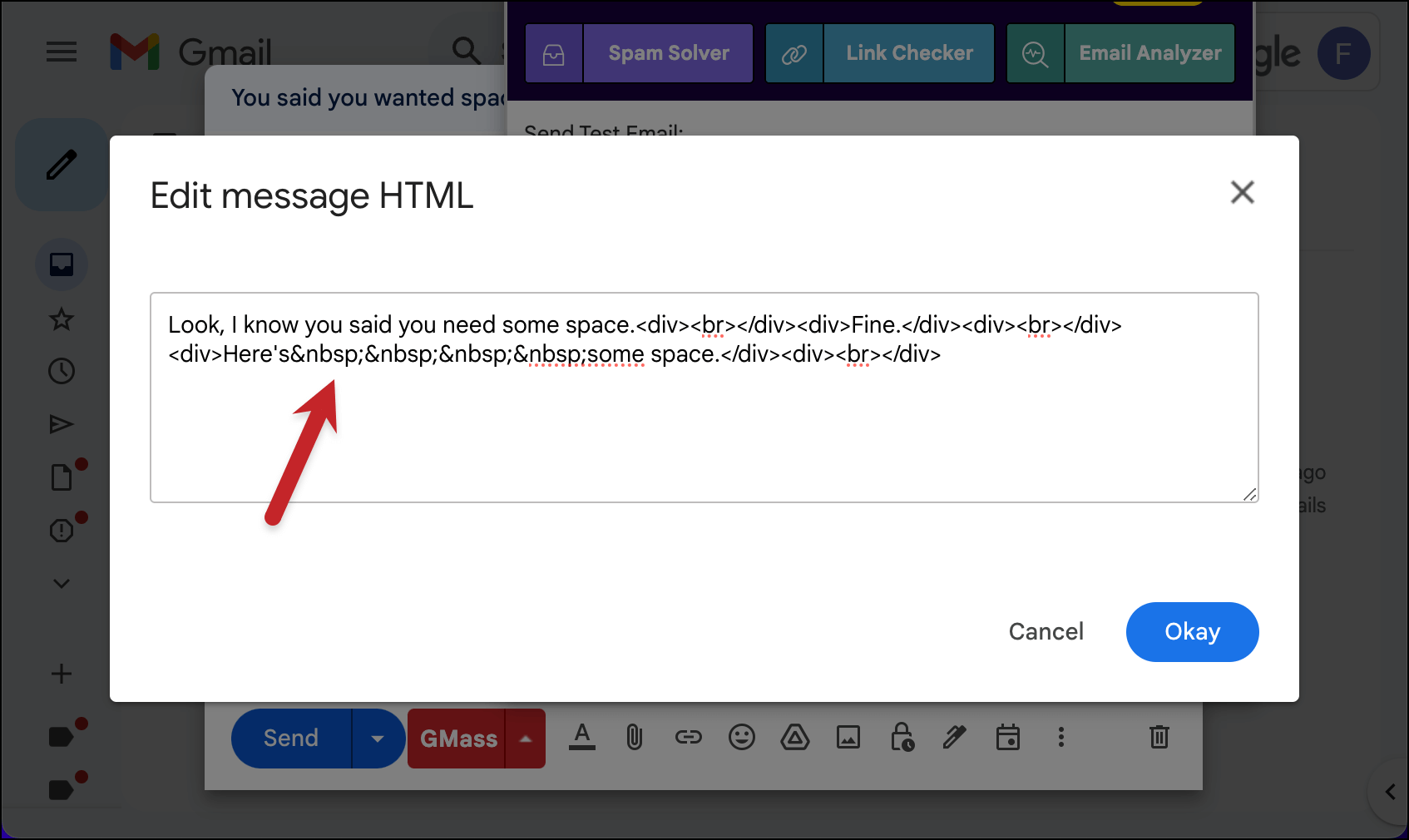
Click on the word HTML in the settings box.

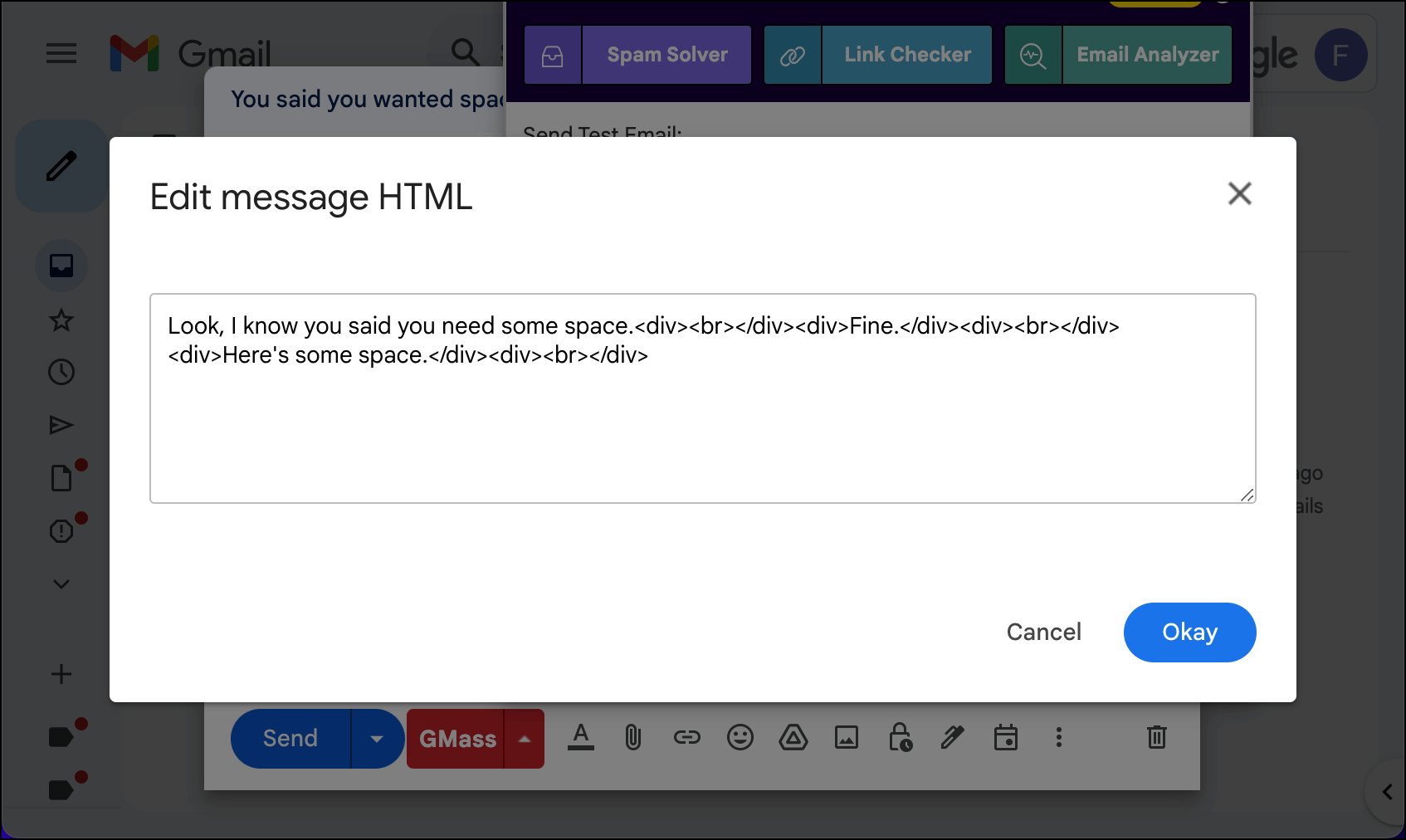
That brings up a much simpler HTML editing window than you saw in the Chrome dev tools panel.

And you can now add your HTML spaces.

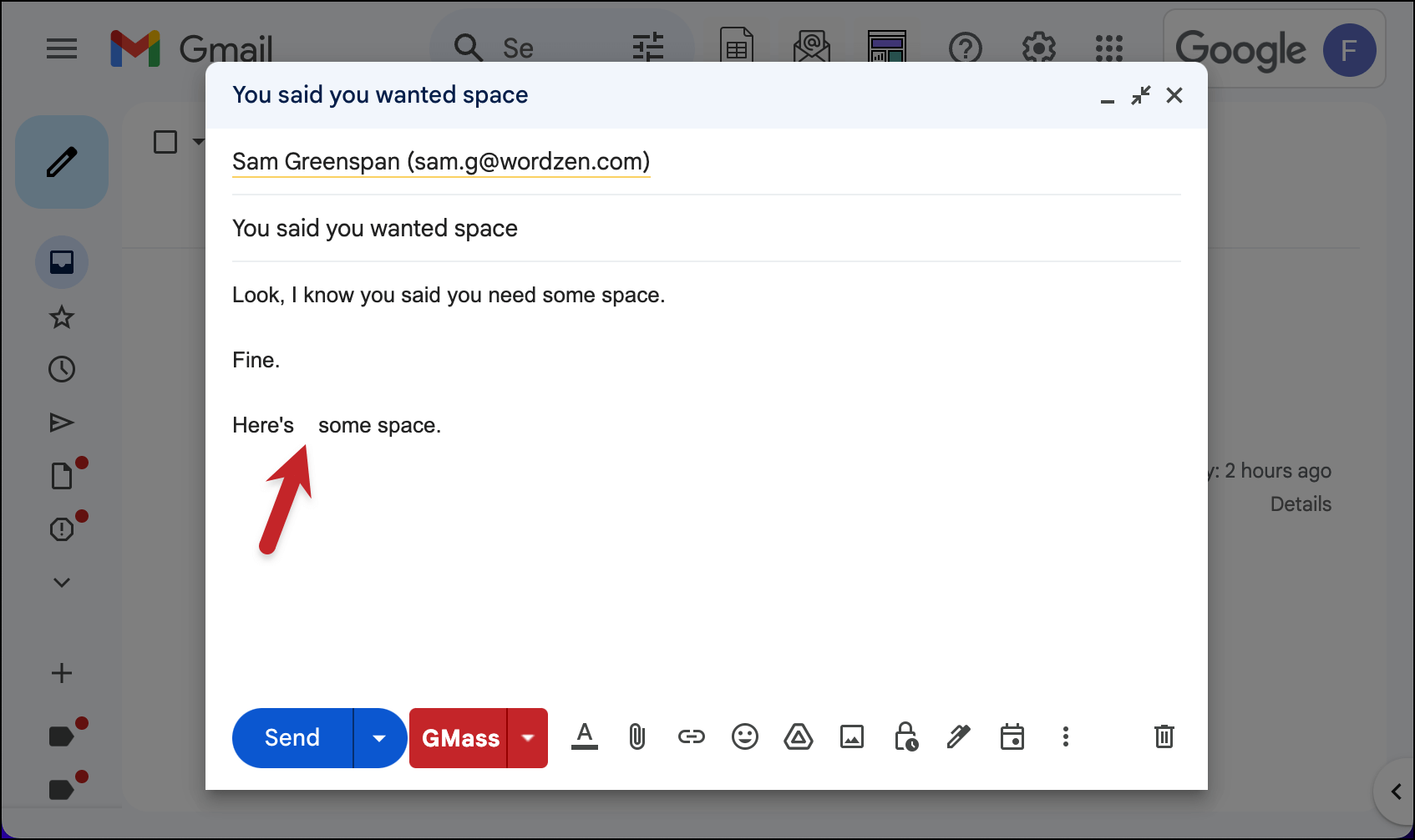
Click the Okay button, then click back into your message which will close the GMass settings box.
And as you’ll see, you’ve now inserted HTML spaces.

Way easier.
And unlike the hard method, you don’t have to worry about Gmail trashing your edits.
But this is barely even scratching the surface of what GMass can do now that you have it installed in Gmail…
Beyond the HTML Space: How GMass Transforms Gmail
GMass isn’t merely an HTML editing tool for Gmail.
It turns Gmail into a full email marketing platform — one where you can send newsletters, promotional campaigns, and so much more. (It’s also a cold outreach platform, it’s great for mail merge, and you can use it for email tracking.)

And with these HTML editing capabilities, you can bring full HTML emails into Gmail easily and send them to your list.
Plus, unlike the email marketing platforms you’ve used in the past, GMass allows you to send unlimited emails to unlimited contacts for a fraction of the price of Mailchimp and others.
Here’s more about what makes GMass better and different than any other email sending platform on the market today.
When you’re ready to jump in, install the Chrome extension and you’ll start a free trial — no credit card required.
Check out our quickstart guide and you’ll be sending your first campaign in a matter of minutes.
Find out why almost 400,000 people use GMass to send every possible type of email campaign from inside Gmail — and why we have an average rating of 4.8 out of 5 stars across 10,000+ reviews.
Only GMass packs every email app into one tool — and brings it all into Gmail for you. Better emails. Tons of power. Easy to use.
TRY GMASS FOR FREE
Download Chrome extension - 30 second install!
No credit card required









