I have a problem.
I coded a bunch of landing pages as ASP.NET MVC Views as part of the GMass website, and now I want to convert those landing pages to WordPress so that they can be more easily managed, and so I can easily create more of them.
The landing pages are at URLs like:
https://www.gmass.co/gmail-mail-merge
https://www.gmass.co/email-outreach
but I also have MVC pages at the same root level like https://www.gmass.co/pricing that I do NOT want to convert to WordPress that should remain functional as .NET pages.
So I want to convert the existing MVC landing pages to WordPress and keep the URLs the same for SEO purposes.
Here is how I accomplished that.
Step 1: Copy WordPress files to root folder of IIS site
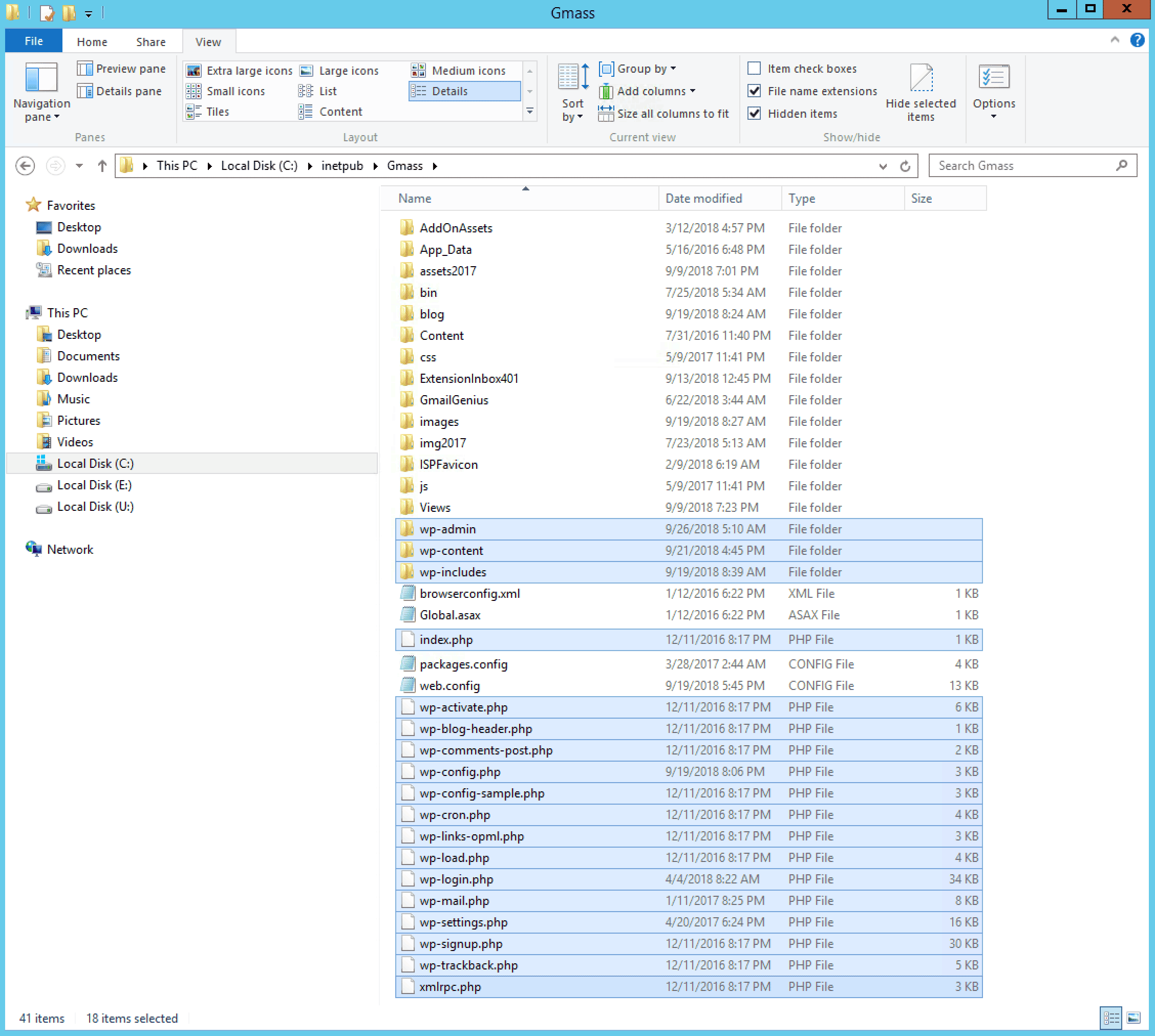
The root folder of my IIS website looks as you would expect:

I installed WordPress at the same root level, which crowds the files and folders, but otherwise doesn’t do any harm. I’m assuming that PHP is already installed on your IIS server. If not, here’s how to install PHP on IIS.

Note that I also have WordPress installed in the /blog folder, and the GMass blog is driven entirely by WordPress, but in the /blog folder, everything is served by WordPress, so there aren’t the complexities of the setup here, which involves serving some pages with .NET and some pages with WordPress.
So, I have two installations of WordPress connected to two different MySQL databases—one in the root GMass folder and one in the gmass.co/blog folder.
There is a way to have one installation drive TWO WordPress sites, but I didn’t want to bother with that.
Step 2: Create a new MySQL database just for the landing pages
Create the new database to store the landing pages in MySQL using MySQL Workbench.
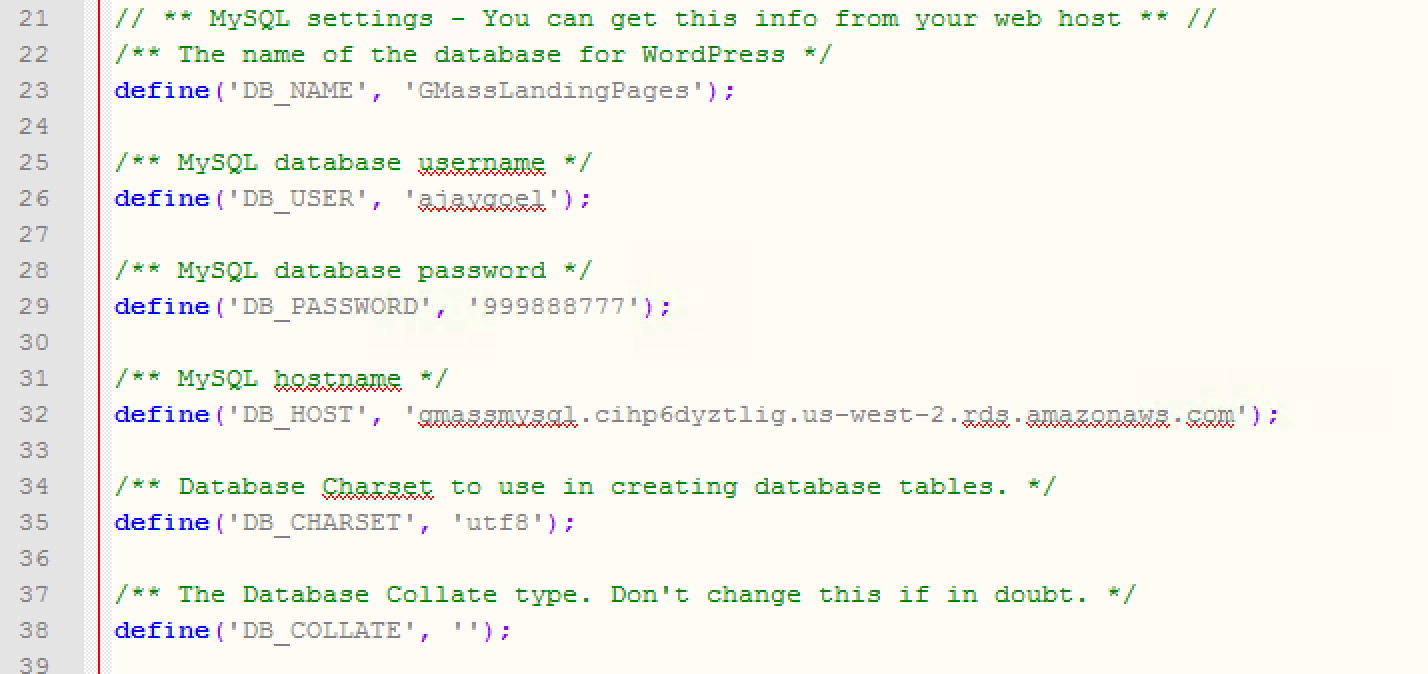
Open up wp_config.php, and replace the sample information with the actual database credentials. I will call my new MySQL database “GMassLandingPages“. Of course, you could use an existing MySQL database, like the one for your WordPress blog that already has the WordPress table definitions, but I like to keep things clean and organized, so I’m creating a separate database just for my landing pages.

Next, I have to go to https://www.gmass.co/wp-admin to complete the setup of my new WordPress installation. The setup will have me create my WordPress Administrator login, and it will set up the GMassLandingPages database that I just created. Meaning, it will create the necessary tables and other MySQL metadata needed for the database to function as my WordPress database.
Step 3: Create a WordPress page
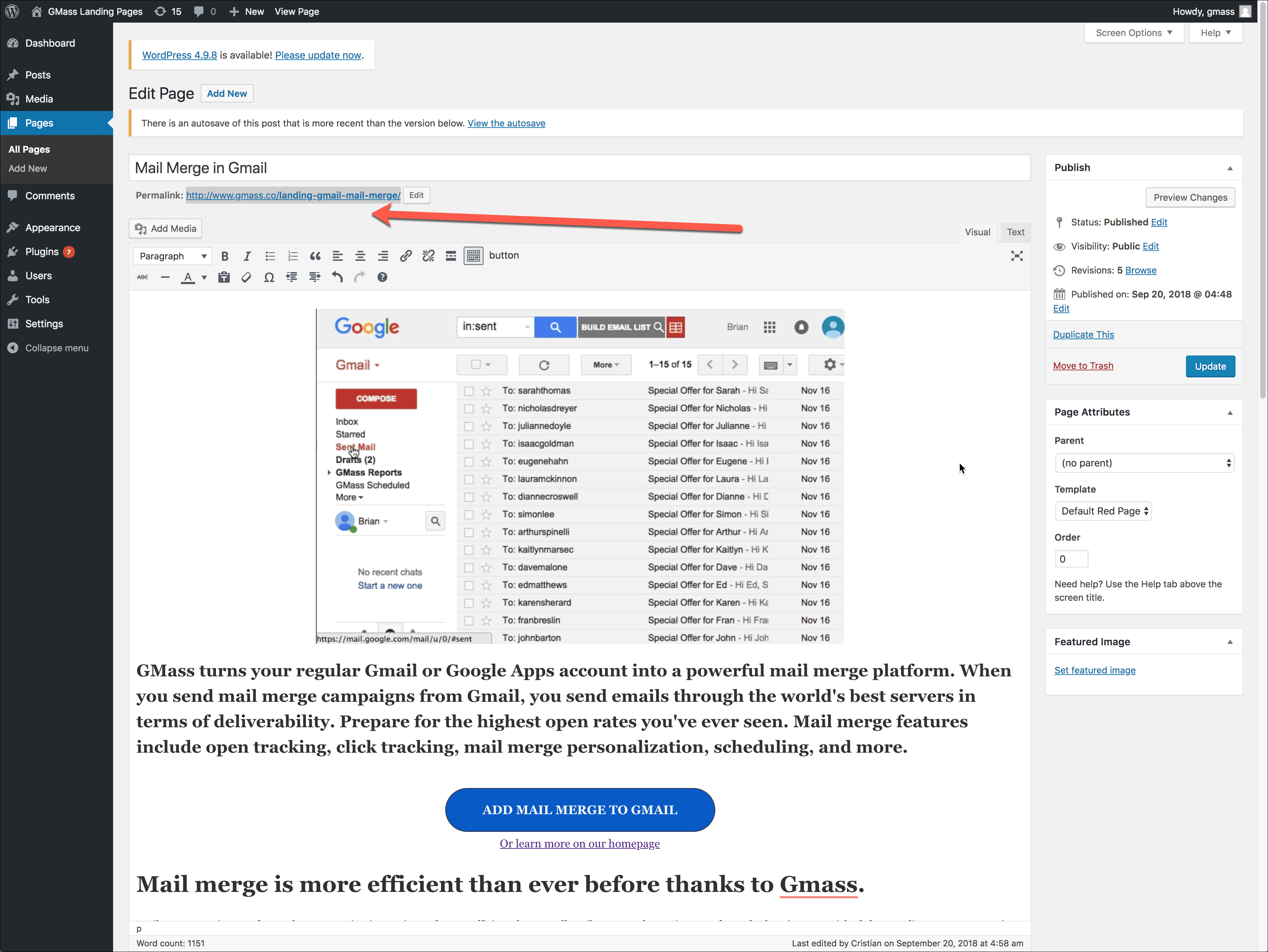
Now, we’re ready to create a test page in WordPress that should be accessible at the URL https://www.gmass.co/landing-gmail-mail-merge

Note that this URL is different from the original URL because I want to get it working first — then I’ll change it to the actual URL, without the word “landing” in it.
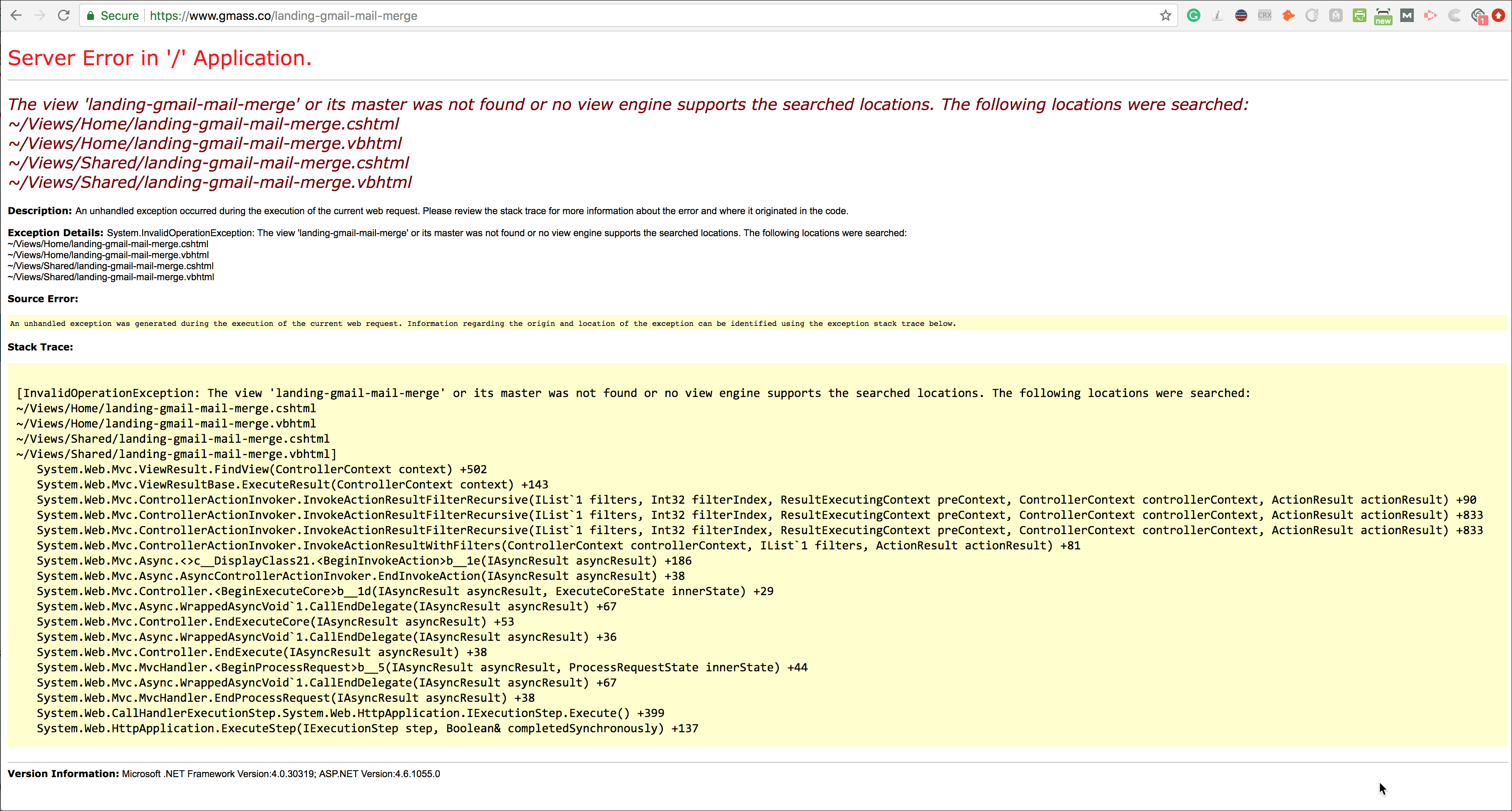
I set it up in WordPress, and navigate to the URL https://www.gmass.co/landing-gmail-mail-merge.

Nope, doesn’t work, but that’s what I would expect. How does IIS know whether PHP or .NET should serve this URL?
The MVC Router is looking for a matching controller to route the request to but doesn’t find one. I need to get PHP to process this request, not MVC.
I’ll do that by adding an IIS URL Rewrite Rule. If you don’t have the IIS Rewrite module installed yet, that’s your first step. I won’t explain how to do it here, but it’s pretty easy if you Google it. Hint: Use the Web Platform Installer.
Once the module is installed, there are two ways to manage your IIS URL Rewrite Rules: do it through the interface in IIS, or just edit the web.config file manually.
I prefer editing the web.config file manually because it’s faster for me.
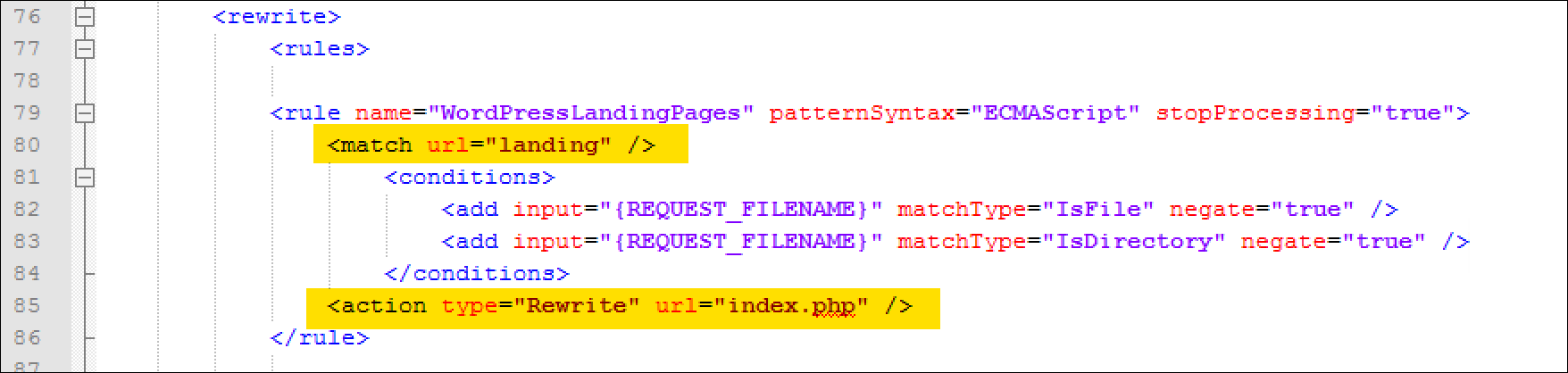
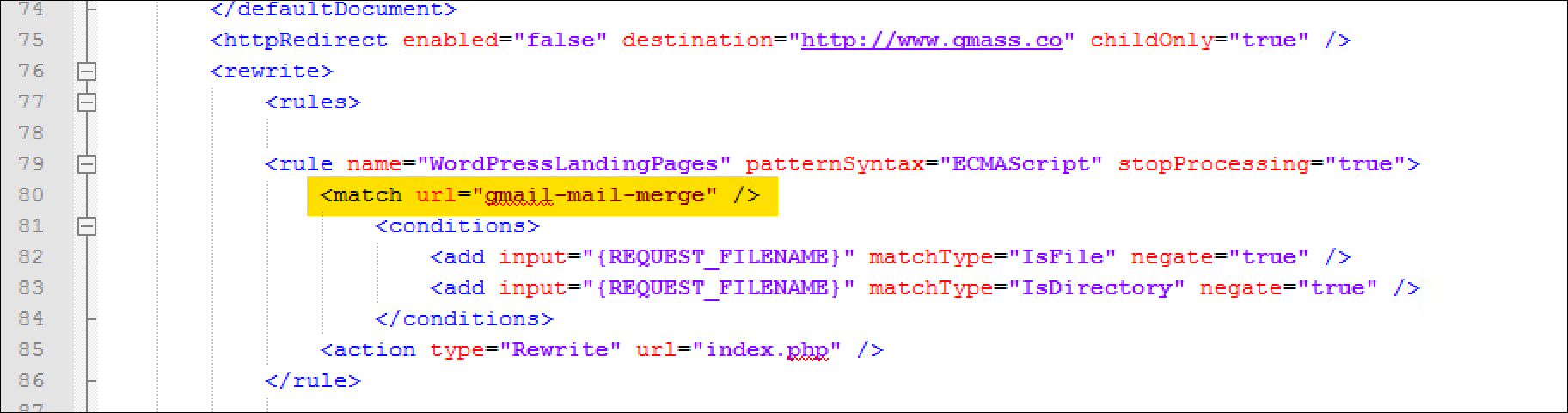
Here’s what I need to add to web.config so that the https://www.gmass.co/landing-gmail-mail-merge page works:

In English, this URL Rewrite rule says that if the URL contains the string “landing”, route the request to index.php instead of MVC. The “rewrite” to index.php is at the core of how WordPress works on IIS. Meaning, if you have your entire blog running on WordPress on IIS in a separate /blog folder, you’ll see a similar entry in the web.config under the /blog folder.
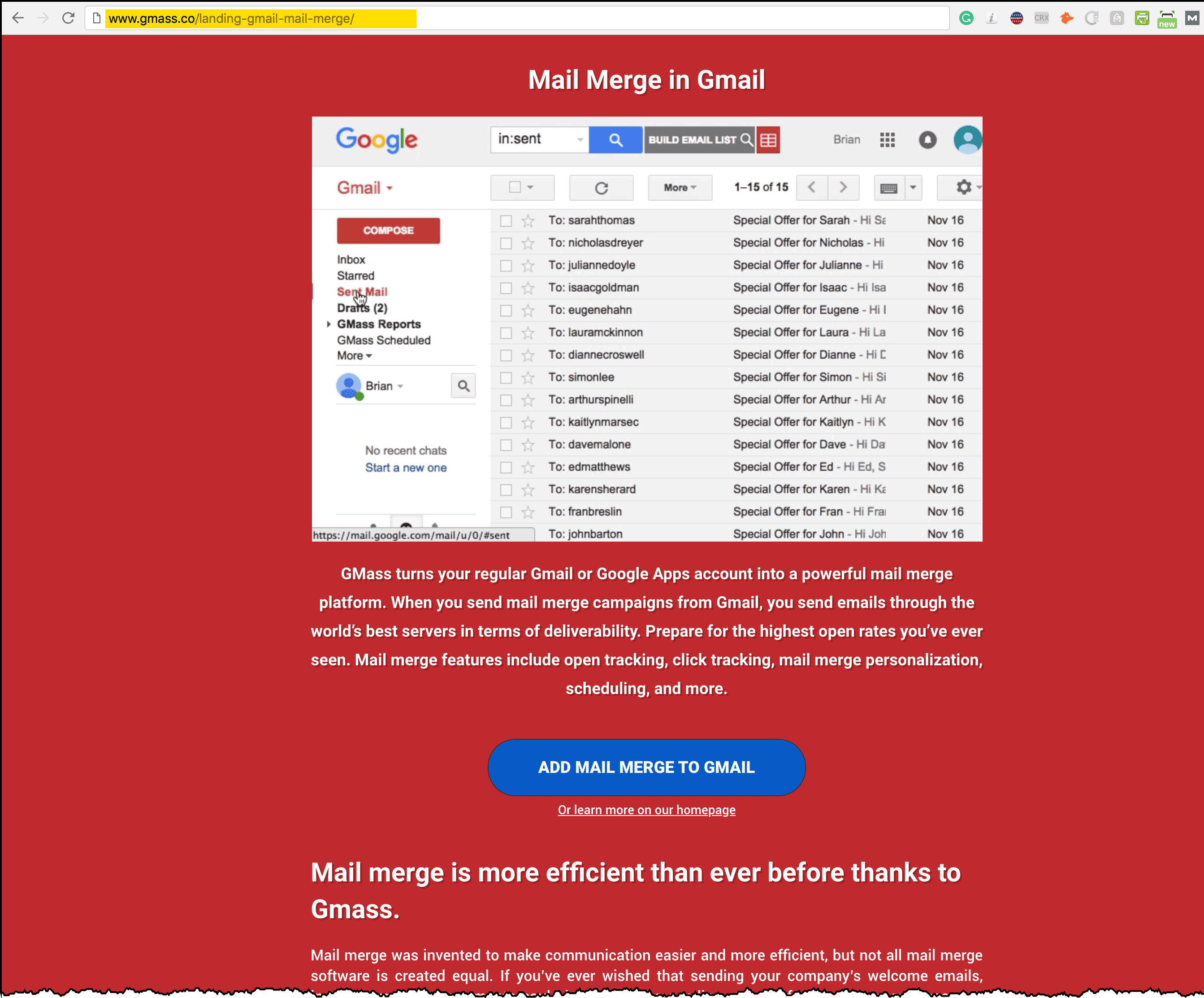
Now, the setup works, but my landing pages look ugly. It doesn’t match the red background and text styles of my existing MVC page. This is where I hand-off the project to a WordPress expert who can appropriately style my landing pages to match the look of the .NET versions of the landing pages. A WordPress expert created a custom theme for my landing pages that matches the look and feel of the existing MVC landing pages.
Great, now my test landing page is working. I can also create as many “Pages” as I want in WordPress, and as long as they contain the word “landing” in the URL, they will work.

But remember, I want to migrate my landing pages to WordPress and keep the URLs the same, so I don’t lose any SEO juice.
I could make things easier on myself if I decided that changing the URLs is acceptible that all my WordPress pages will have URLs containing the word “landing”. Then I can use the one rule I added to web.config. But for now, I don’t want to do that.
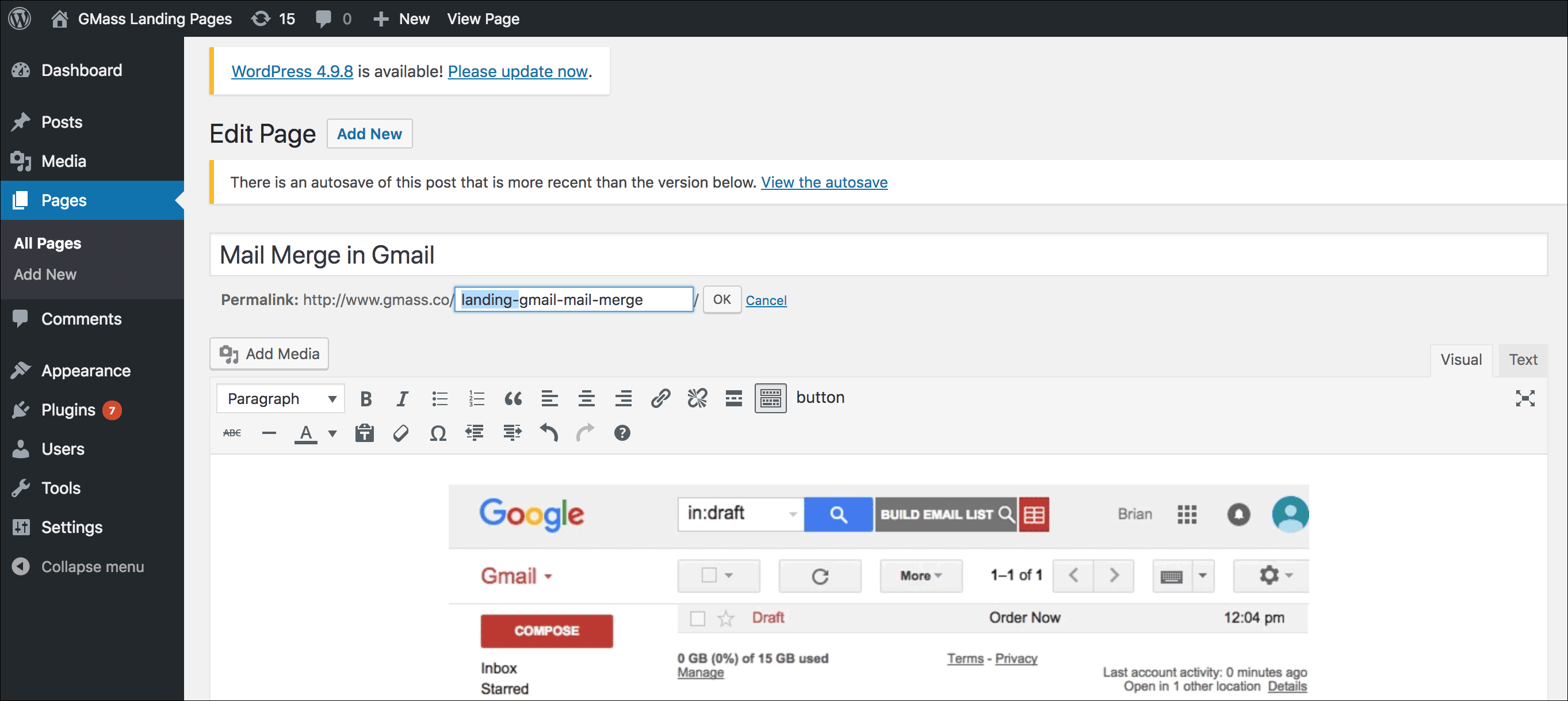
First, I’m going to edit the URL in WordPress and remove the “landing” portion of the URL.

Now all I have to do is add an entry in web.config for this specific page, so that it’s served by WordPress and not .NET. I’m going to remove the first rule I put in that was based on the string “landing” and replace it with this rule, that will handle this one specific landing page.

And voila! The final page, using the same URL, is now being served by WordPress and not ASP.NET.

If my landing page URLs don’t follow any specific pattern or have a string in common, then I’ll have to create a Rewrite rule for each landing page, but that’s a simple task, and the benefit of manaing my landing pages in WordPress far outweighs the inconvenience of having to add Rewrite rules to my web.config file.
Step 4: Celebrate!
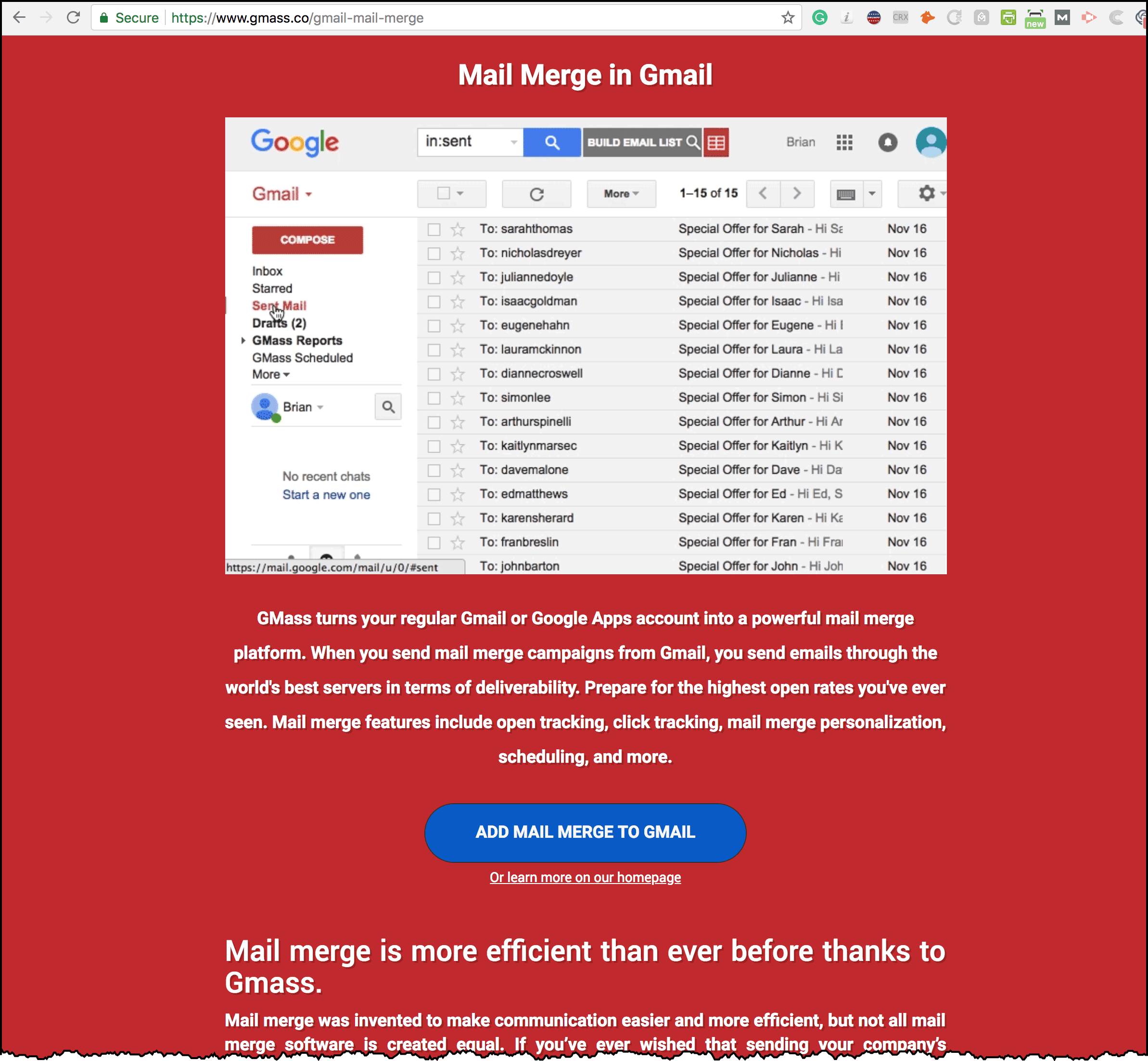
Check it out! So now, my WordPress pages work and are served by WordPress:
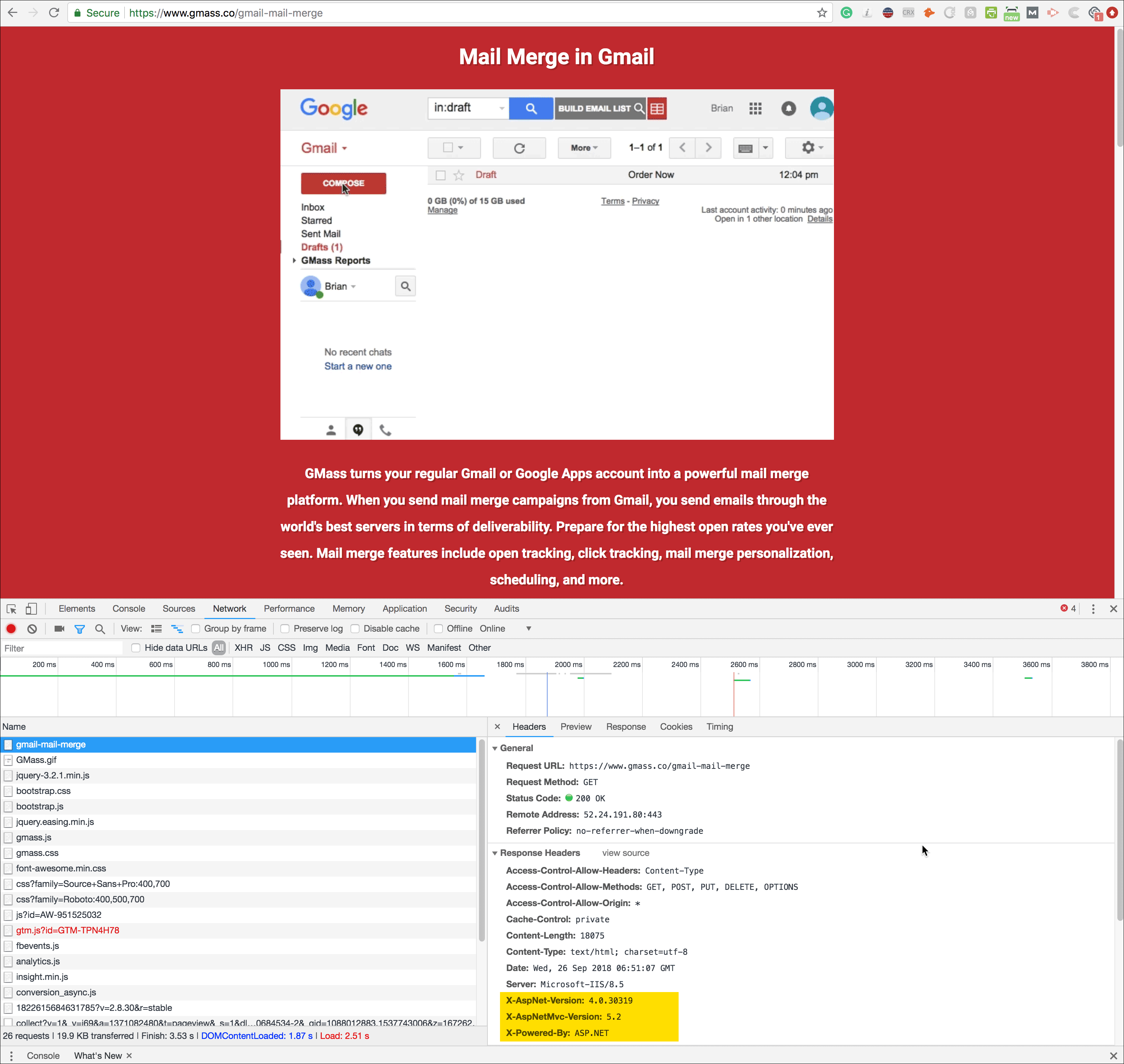
and my MVC pages like my Pricing page are still served with MVC:
and both are in the same root level folder of my IIS installation.
Bonus: how do you know whether MVC or WordPress is serving a particular page?
Everything might be working, but you might want to be certain that WordPress is serving a page and not MVC. Of course, you could make a simple edit to the page in WordPress and then just reload it in the browser, but it’s easy to tell using Chrome’s Developer Tools. Just right click the page, choose Inspect, and then navigate to the Network tab, and look at the Response Headers.

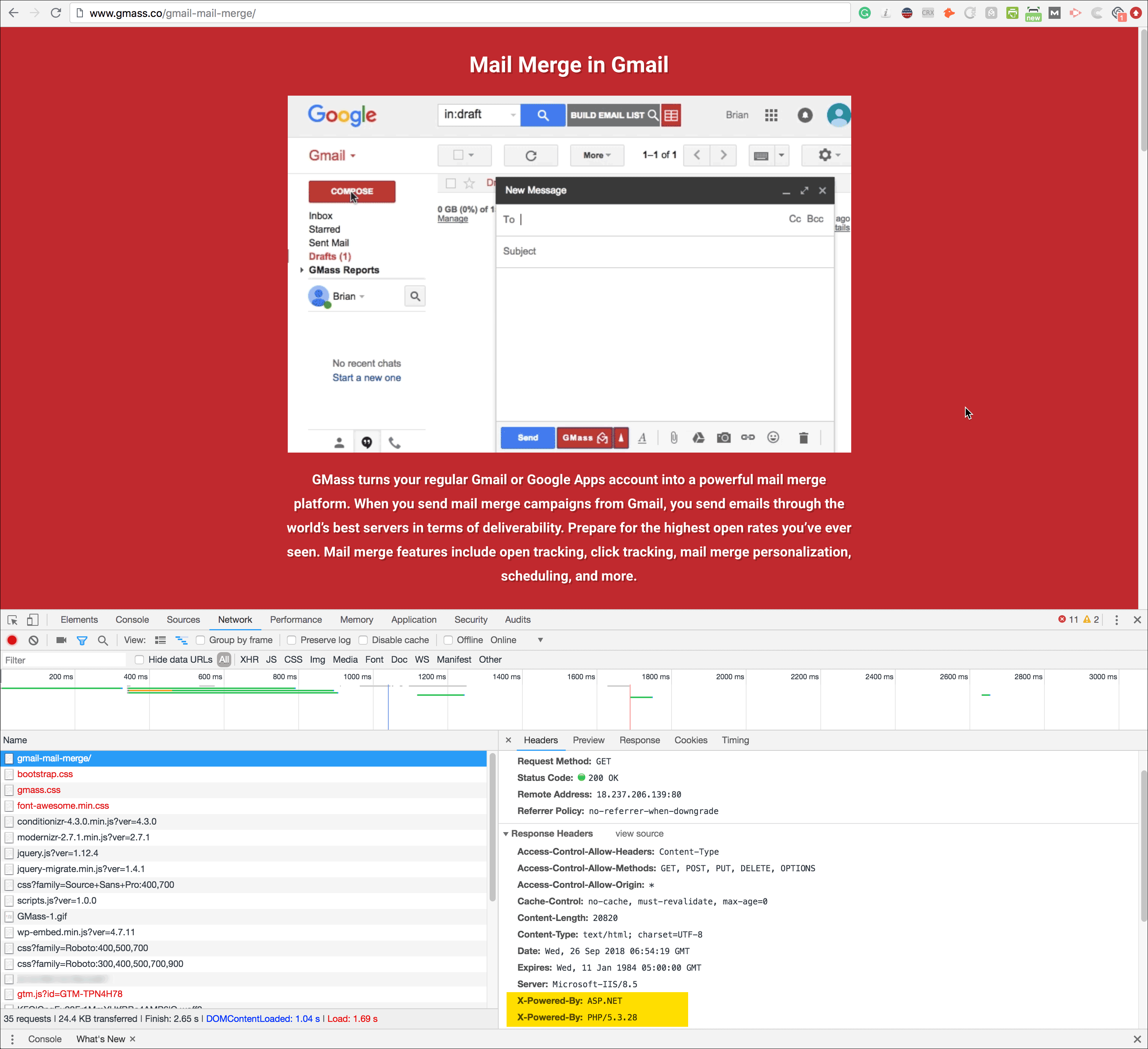
And here’s the new version of the page, served by WordPress:

Notice the difference in the X-Powered-By response header. This headers tells you whether the page was served by PHP (meaning WordPress) or by MVC.
Only GMass packs every email app into one tool — and brings it all into Gmail for you. Better emails. Tons of power. Easy to use.
TRY GMASS FOR FREE
Download Chrome extension - 30 second install!
No credit card required











Awesome post I am obliged for sharing this. I’m a newcomer to Dot net developer but have used wordpress for long time. I needed exact information for my new project. It is an informative article, keep sharing.
Very good read. Thank you for sharing. I am also a Developer. This is great and informative article. So thank you.
Thanks for your tips, it’s helped me a lot. But I’m using this change to my Web.config file and I think it is more effective, as it should make IIS ignore all WordPress files and pages (/wp-), OR .php pages…
Awesome post. I have it working exactly like this, however I want to achieve exact opposite.
I need to server all static pages home, about, contact, blogs and case studies using wordpress as it is way easier for non technical colleagues to amend, while all the secure pages after a user is logged in (login, profile, edit profile, messages) etc, using asp.net.
Is that possible?
I have the following in global.asax
and the following rules in web.config
all the above rules work and serve blog, case-studies and contact using wordpress, however the home page is the last remaining problem, still being serve by asp.net
link to dev site below.
Can we use wordpress and asp.net core together?
Hi Ajay, great article. Any chance you could share your URL Rewite config for hosting a WP blog in a sub-directory?
I have added the WP site to a sub-directory “blog”. The landing page loads at /blog, however, none of the posts load. I believe that IIS is still trying to process them rather than letting WP do it.
Many thanks.
I managed to replace the homepage of an ASP.NET MVC site, however, when editing the page in the WP Admin, the publish process does not work. The latest version of WP calls wp-json when publishing which isn’t a file in the WP directory.