
If you need to let a third-party app know when a GMass user has been created — and enable that app to send emails through that user’s Gmail / Google Workspace account using GMass — yes, you can do that.
The GMass OAuth webhook API feature enables GMass to pass back key info about a user account to your app.
Example: Let’s say you’re a nonprofit. You’re building a dashboard that uses the GMass API to allow members to send fundraising email campaigns through their own Gmail accounts.
They never sign up for a GMass account, never go to the GMass website, and don’t install the GMass Chrome extension — all of their campaign composing and management happens on your site through your dashboard.
But… your app needs to direct people to OAuth in GMass in order for the GMass API to send the campaign through that user’s Gmail account.
How to Use the GMass Oauth Webhook API Feature
Your app needs to direct its users to the GMass OAuth flow by sending them to:
https://gmass.co/oauth/login?webhook=https://whereveryourwebhookislocated.com
That takes the user into the OAuth flow.
On the final GMass screen where the account is created, GMass makes a webhook call to your URL like this:
https://whereveryourwebhookislocated.com?apikey=yourusersapikey&emailaddress=youruser@gmail.com
Your app can then capture that information, store the user’s GMass API key, and use it to send emails through the user’s Gmail account.
Optional parameter: What if you want a user to use a specific email address?
There’s one optional parameter you can send to GMass: An email address. In that case, the login URL would look like this:
https://gmass.co/oauth/login?webhook=https://whereveryourwebhookislocated.com&emailaddress=youruser@gmail.com
That will force the Google OAuth process to default to the account you’ve specified.
Without the emailaddress parameter, Google will give the user an option to choose which of their Google accounts to connect.
So this parameter is a useful way to make sure your user stays consistent with the email address they’re using on your platform and when authorizing GMass.
An example in action
Here’s an example of this in action.
(I’m using webhook.site for my example. That’s a website that you can use to test webhooks without, you know, having to build a whole sample app.)
I got a unique webhook URL from webhook.site and pasted this URL into a browser.
https://gmass.co/oauth/login?webhook=https://webhook.site/98f3b9e9-d49a-4848-858a&emailaddress=[myemailaddress]
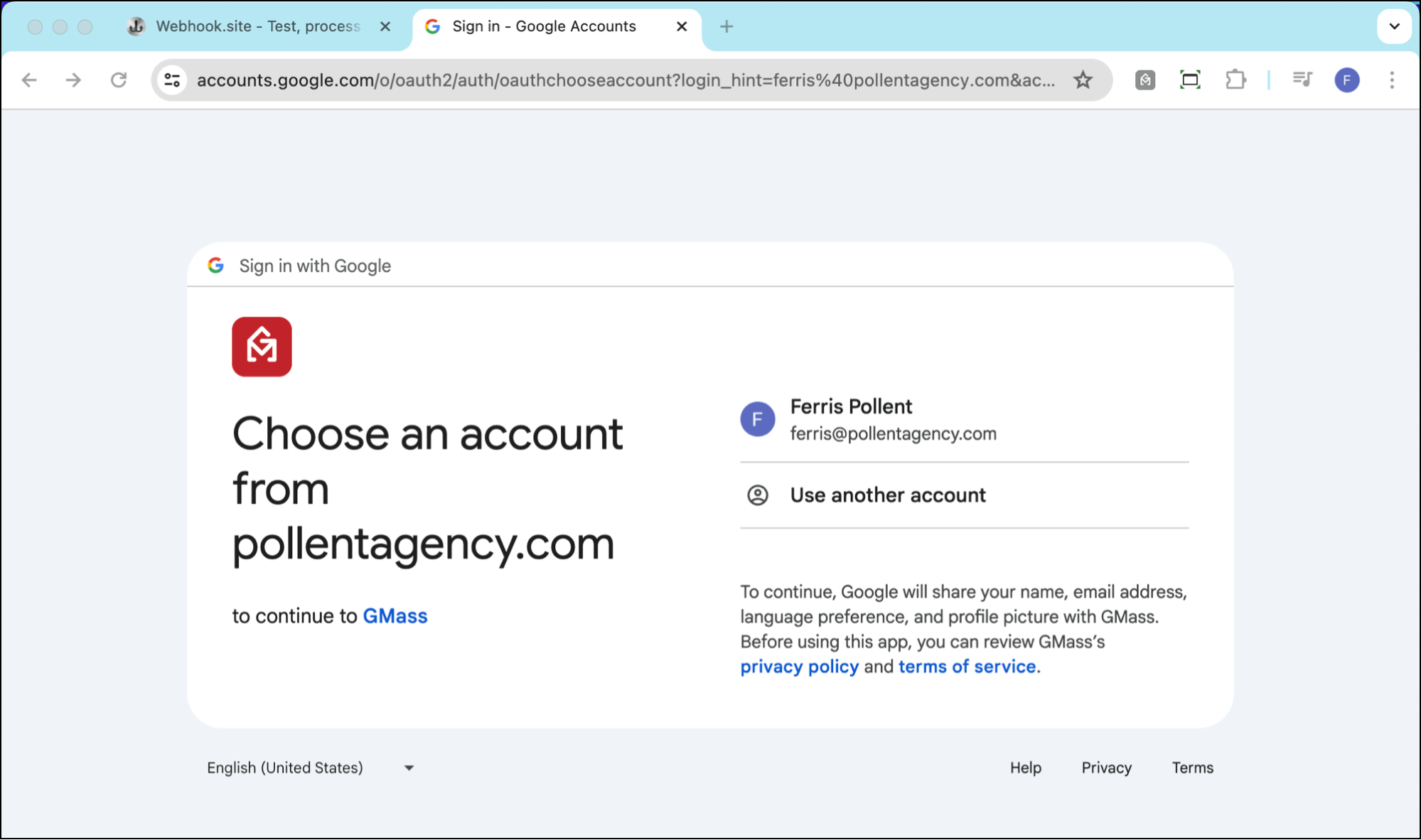
I used the emailaddress parameter to force Google to default to my desired address.

(If I hadn’t specified an email address, Google would’ve given me an option to choose from every one of their accounts known by that browser.)
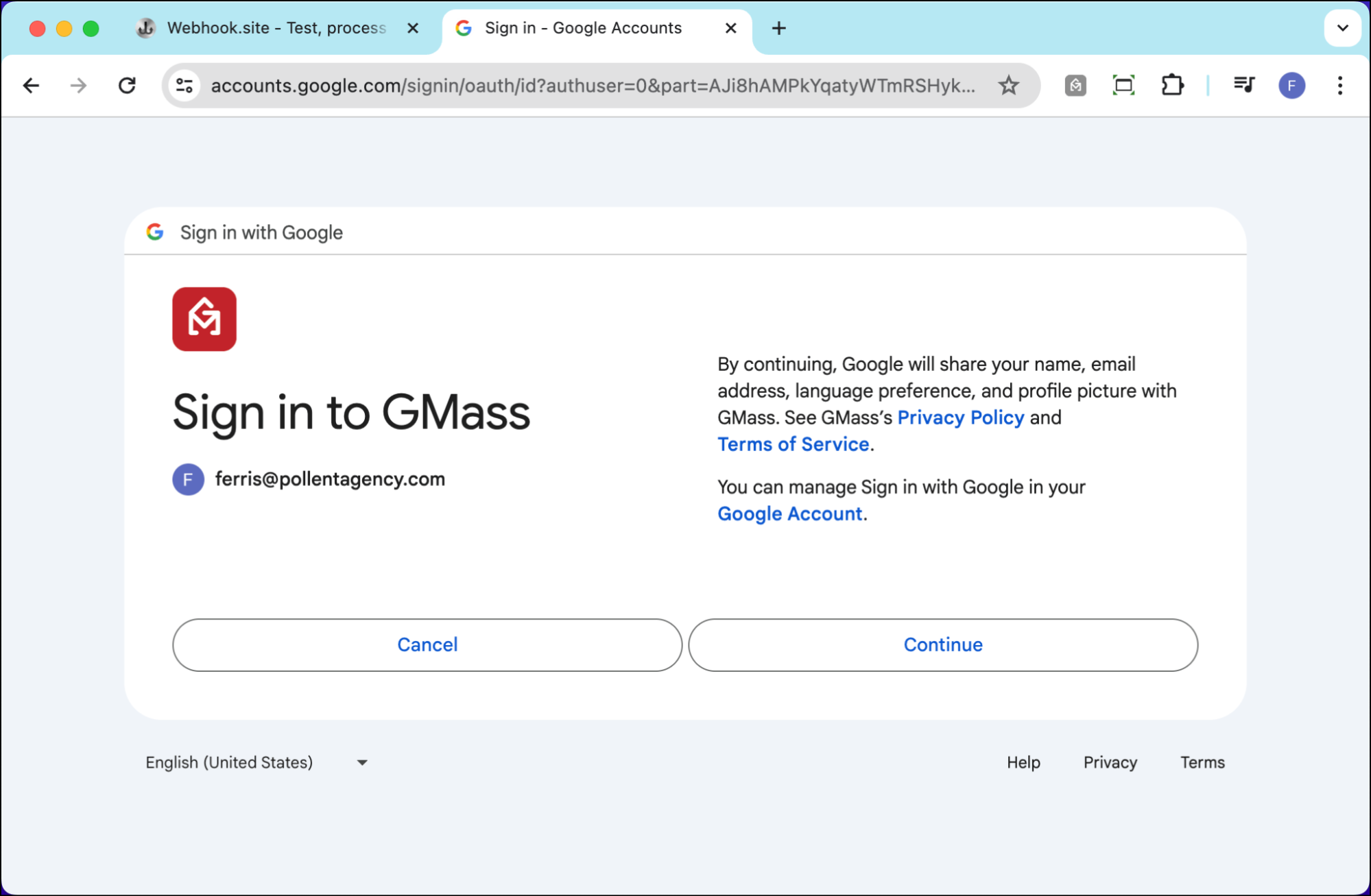
I gave GMass authorization by signing in.

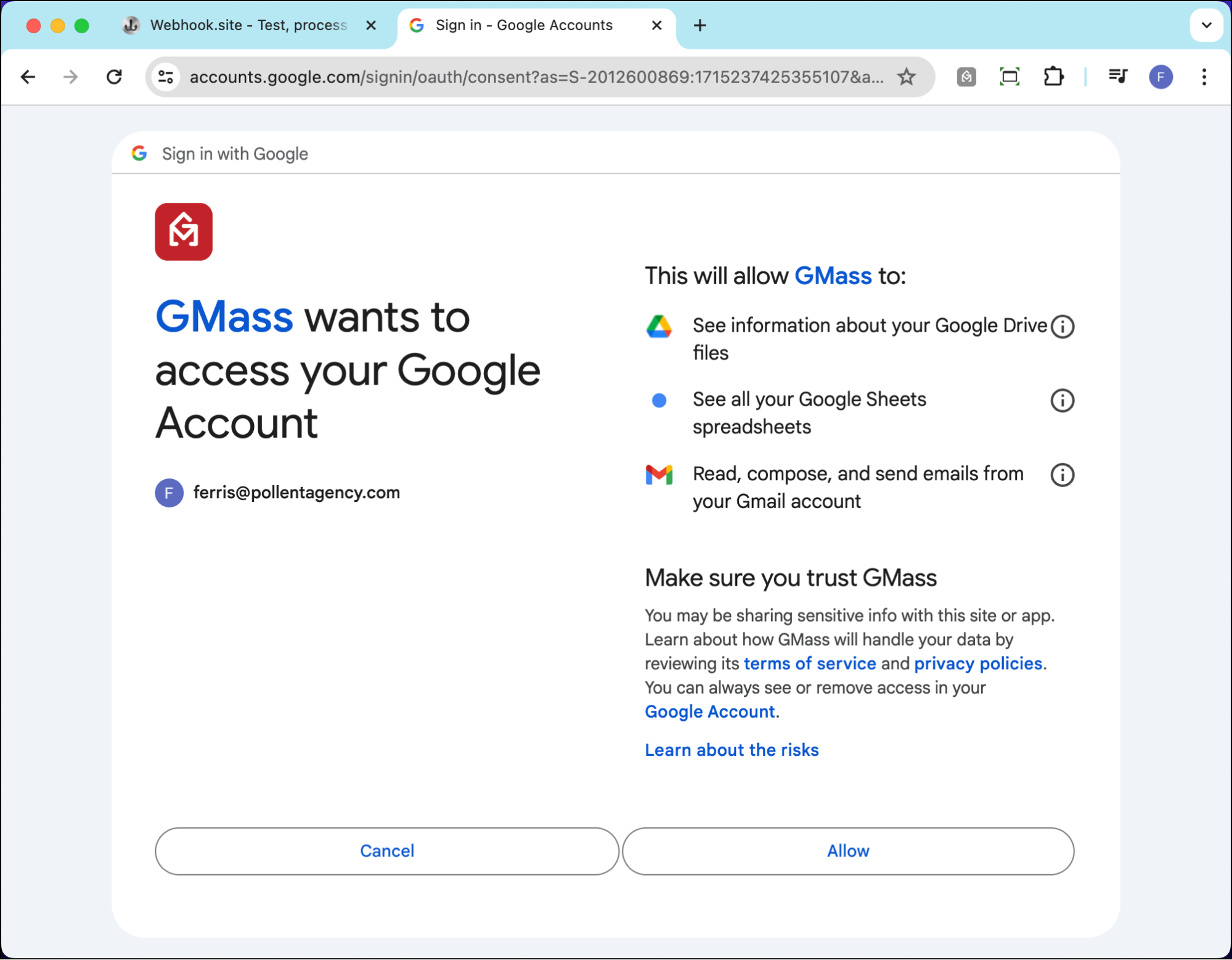
And all the requisite permissions.

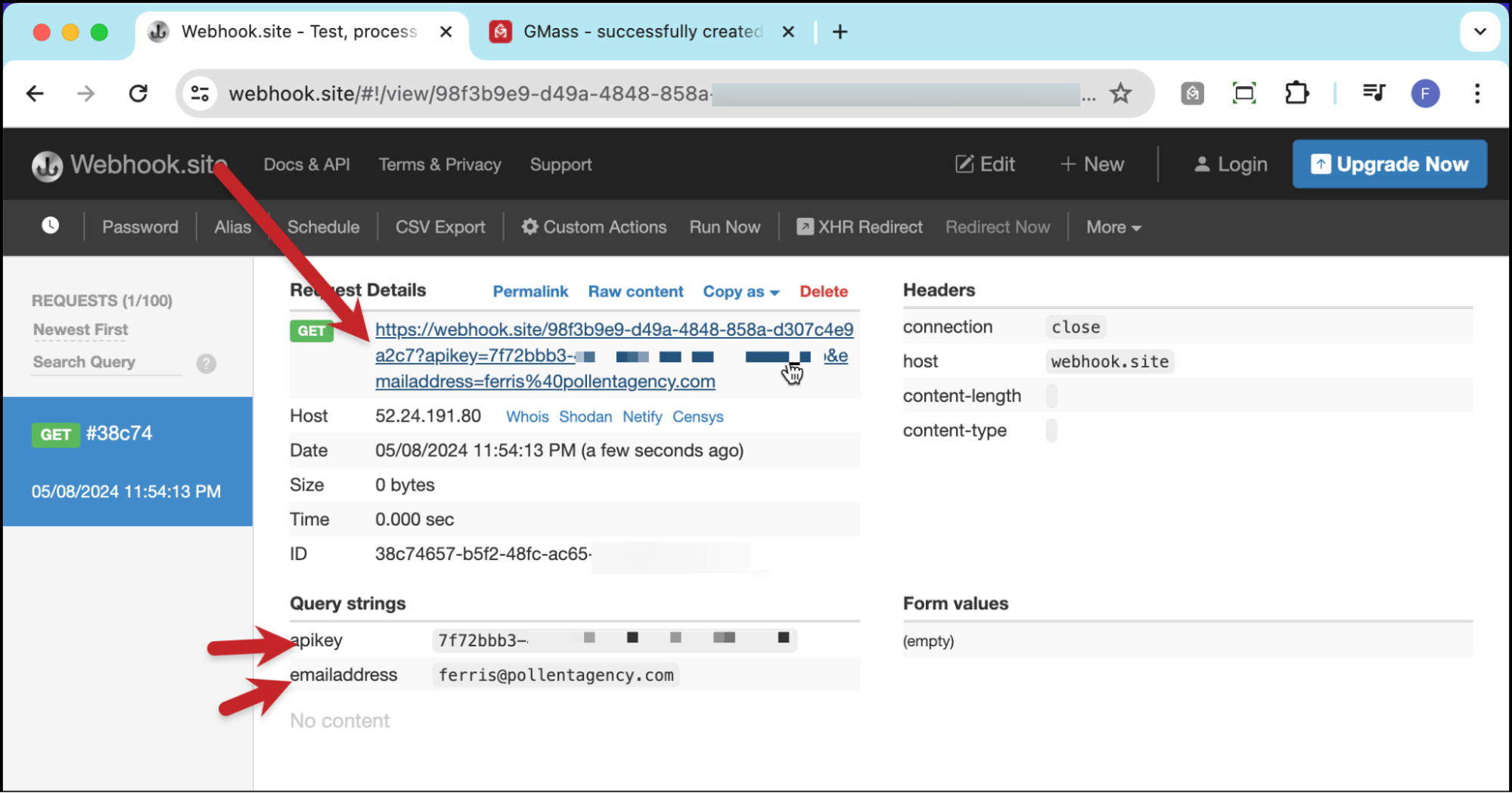
I reached the success page from GMass. And now going back over to webhook.site, you can see GMass passed my API key and email address back.

Your app, in this case, would store the API key and email address to use as part of your dashboard.
More on the GMass API
Here’s more about the GMass API and using webhooks with GMass.
And let us know if you’re building a unique application that’s powered by GMass — we’re always interested in hearing about what you’re doing and we just might be able to help you out.
Send incredible emails & automations and avoid the spam folder — all in one powerful but easy-to-learn tool
TRY GMASS FOR FREE
Download Chrome extension - 30 second install!
No credit card required









